
Desarrollar o depurar código dentro de los contenedores de Docker puede ser complicado. Por lo general, lo adjuntaría al contenedor y usaría las utilidades de shell para editar archivos. La extensión Remote Containers de Visual Studio Code le posibilita abrir carpetas dentro de contenedores, para que pueda trabajar con ellas en su editor de código.
Desarrollo remoto funciona con Docker Desktop 2.0 y superior para Windows y macOS y Docker Engine 18.06 y superior para Linux. Si está usando Windows 10 Home, debe tener la actualización de abril de 2020, Docker Desktop 2.3 y el Subsistema de Windows para Linux instalados.
En el lado del contenedor, VS Code es compatible con contenedores x64 y ARM. Puede usar los sistemas operativos Alpine, Debian, Ubuntu, CentOS y RHEL. Si su imagen base no funciona de inmediato, debería poder instalar paquetes adicionales en su interior para completar la conexión.
Empezando
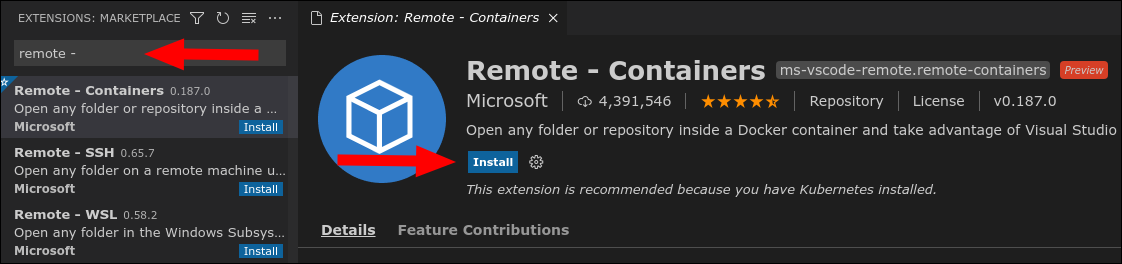
Inicie VS Code, presione Ctrl + Shift + P y busque «extensiones». Seleccione el elemento «Instalar extensiones» para que aparezca la barra lateral. Dentro del panel de extensiones, busque «Remoto – Contenedores» e instale el elemento respectivo.

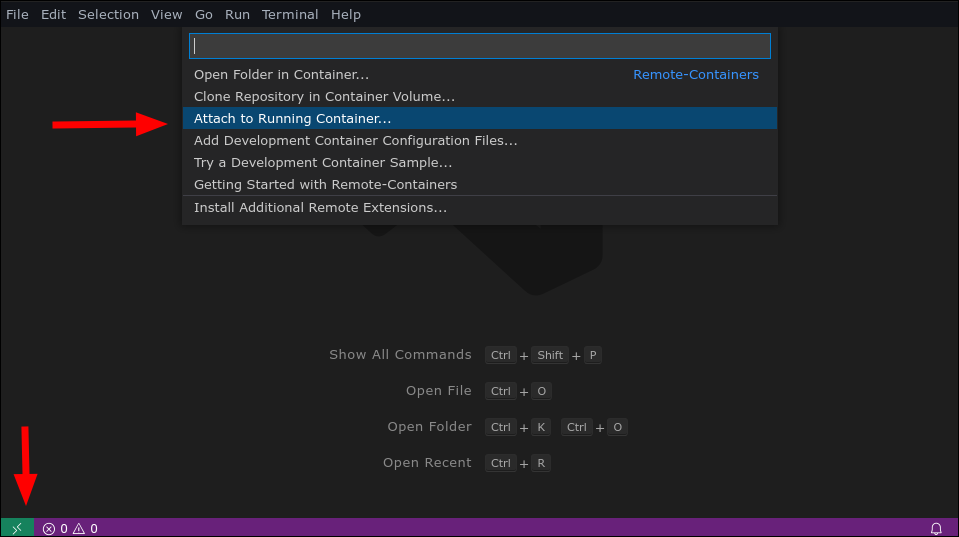
Después de que se instale la extensión, aparecerá un nuevo botón verde en la parte inferior izquierda de la barra de estado. Haga clic aquí para que aparezca la paleta de comandos, precargada con los comandos remotos disponibles. Si prefiere evitar utilizar el mouse, además puede hallar los comandos presionando Ctrl + Shift + P y escribiendo «remoto». La extensión además aparecerá en otras áreas de la interfaz de usuario, como la página de bienvenida y el panel de apertura de carpetas.

Para abrir su primera carpeta Dockerizada, abra la lista de comandos y seleccione «Adjuntar al contenedor en ejecución». Deberá reconocer una advertencia de que el contenedor podría ejecutar código que no es de confianza. Solo debe adjuntar a contenedores creados a partir de imágenes en las que confíe, dado que un contenedor malicioso con un archivo de espacio de trabajo de VS Code podría comprometer su sistema.

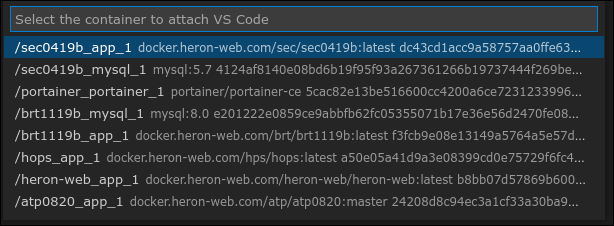
VS Code mostrará una lista de los contenedores Docker que se ejecutan en su sistema. Seleccione el contenedor al que desea conectarse. Se abrirá una nueva ventana. Es factible que tarde unos segundos en iniciarse mientras VS Code instala sus componentes de servidor remoto en el contenedor. Verá el contenedor activo que se muestra en la parte inferior izquierda de la barra de estado.
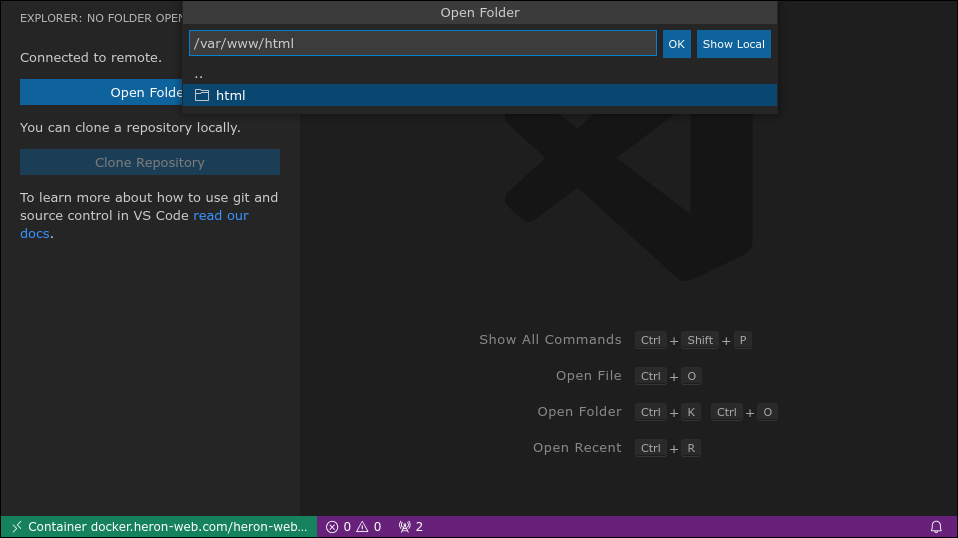
Una vez que la ventana esté lista, puede comenzar a trabajar. Haga clic en el botón «Abrir carpeta» en el panel izquierdo para que aparezca un indicador del selector de archivos. Esto muestra el sistema de archivos dentro de El contenedor. Navegue hasta el directorio que desea abrir y presione «Aceptar».

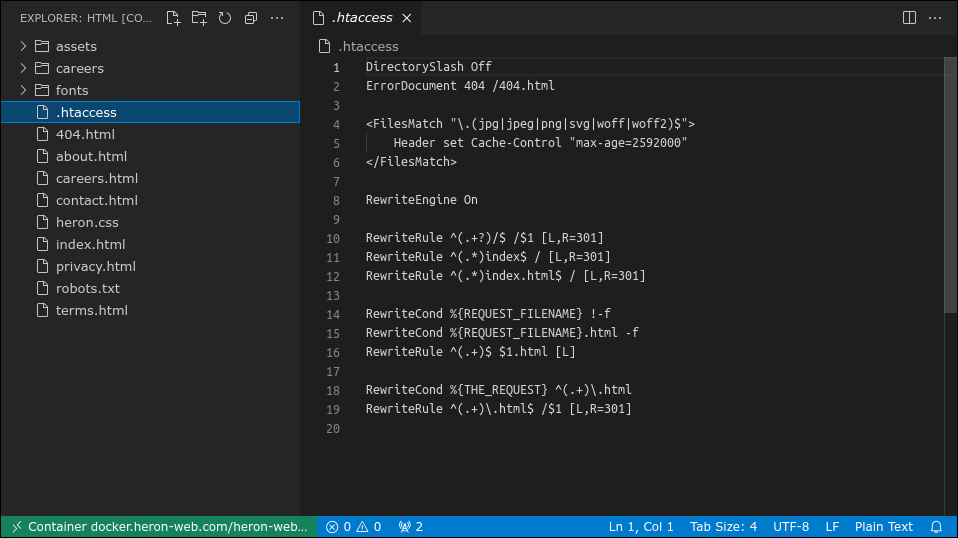
La barra lateral se actualizará para mostrar el contenido del directorio seleccionado. Haga clic en cualquiera de los archivos para abrirlo en el editor de VS Code. Ahora puede realizar cambios dentro del contenedor, sin copiar archivos manualmente o configurar un montaje de link de directorio de trabajo. Esto maximiza la eficiencia al utilizar un entorno de desarrollo Dockerized o depurar un contenedor que funciona mal.

El conjunto completo de funciones de VS Code está habilitada, incluida la finalización del código IntelliSense y su kit de herramientas de depuración. Paneles como la consola y el terminal se adjuntarán a los flujos de entrada y salida del contenedor.
¿Como funciona?
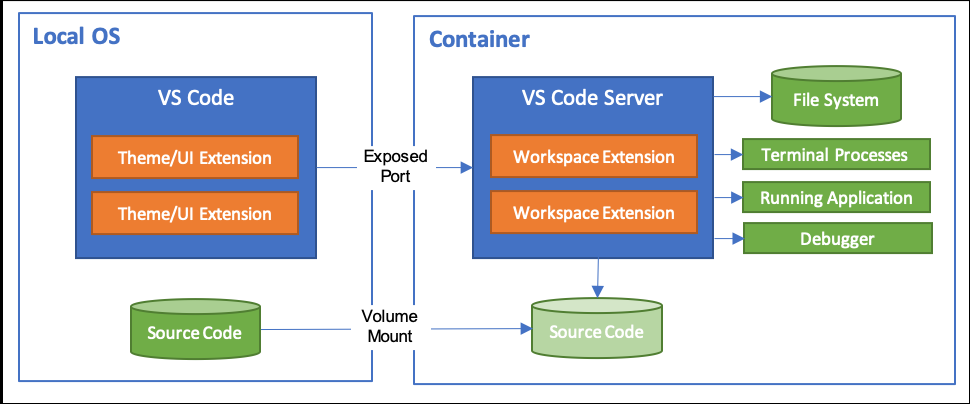
Lo primero que debe reconocer sobre la integración es que VS Code alterará el sistema de archivos de su contenedor. Instalará un servidor en los contenedores a los que se conecte, que enviará información al cliente del editor.

El servidor monitorea el sistema de archivos, lee archivos e inicia procesos dentro del contenedor. Esto potencia capacidades como el depurador de VS Code. El editor le pedirá al servidor que ejecute su fuente, permitiéndole inspeccionar el código que se ejecuta dentro del contenedor.
De manera semejante, VS Code instalará copias de sus otras extensiones dentro del contenedor. Esto asegura que tengan acceso completo al sistema de archivos del contenedor, por lo que operarán sin discrepancias en comparación con una carpeta local. El resultado final es una experiencia de editor completa que funciona de forma transparente, pese a que se extiende a través de su host y contenedores. Dependiendo del tamaño de su entorno, la configuración de la primera ejecución puede tardar unos minutos, pero el servidor de contenedor se almacenará en caché para su uso posterior.
Contenedores de desarrollo
Más allá de abrir archivos en un contenedor existente, el sistema remoto le posibilita establecer contenedores de desarrollo que encapsulan su entorno de trabajo. Dicho contenedor debe incluir todas las dependencias de software que instalaría antes de desarrollar su aplicación localmente.
Cuando utiliza un contenedor de desarrollo, puede o enlazar montaje su directorio de trabajo o usar un volumen aislado. La última opción evita la contaminación del sistema de archivos y ofrece un rendimiento mejorado, dado que es más nativa de Docker.
Los contenedores de desarrollo se crean a partir de .devcontainer/devcontainer.json archivos. Estos describen la configuración de Docker y Visual Studio que inicia su entorno de desarrollo.
{
"image": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"extensions": "EditorConfig.EditorConfig",
"forwardPorts": [3000]
}
los devcontainer.json archivo que se muestra arriba configura un contenedor de desarrollo que utiliza Microsoft Plantilla Node.js. los EditorConfig La extensión VS Code está habilitada, agregando soporte para .editorconfig archivos en su directorio de trabajo. Después, el puerto 3000 se asigna desde el host al contenedor.
Los archivos de contenedor de desarrollo admiten un algunas otras opciones además. Puede configurar VS Code settings.json valores, agregue un comando para que se ejecute dentro del contenedor y defina el usuario con el que se ejecutará el servidor de VS Code.
Si no desea crear un archivo de configuración de contenedor usted mismo, el Contenedores remotos: agregar archivos de configuración de desarrollo El comando agregará uno a su proyecto automáticamente. Podrá elegir de una lista de plantillas preconfiguradas que puede personalizar más adelante.
Una vez que tienes un devcontainer.json archivo en su proyecto, ejecute el Contenedores remotos: Reconstruir contenedor comando desde la paleta de comandos. Esto creará una imagen de contenedor usando la configuración especificada. Cuando se complete la compilación, ejecute Contenedores remotos: reabrir carpeta en contenedor para abrir su directorio local actual dentro de un nuevo contenedor de desarrollo.
Si está usando un repositorio de Git, de forma general es más sencillo clonar el repositorio de forma directa en un contenedor. los Contenedores remotos: Clonar el repositorio en el volumen del contenedor El comando acepta una URL de Git para clonar. Creará un nuevo volumen y lo adjuntará a una instancia de contenedor de desarrollo. Esto le posibilita trabajar en repositorios de Git sin clonarlos en su sistema de archivos local, evitando una contaminación innecesaria. VS Code comparte automáticamente sus credenciales de Git locales con el contenedor.
Configurar la extensión
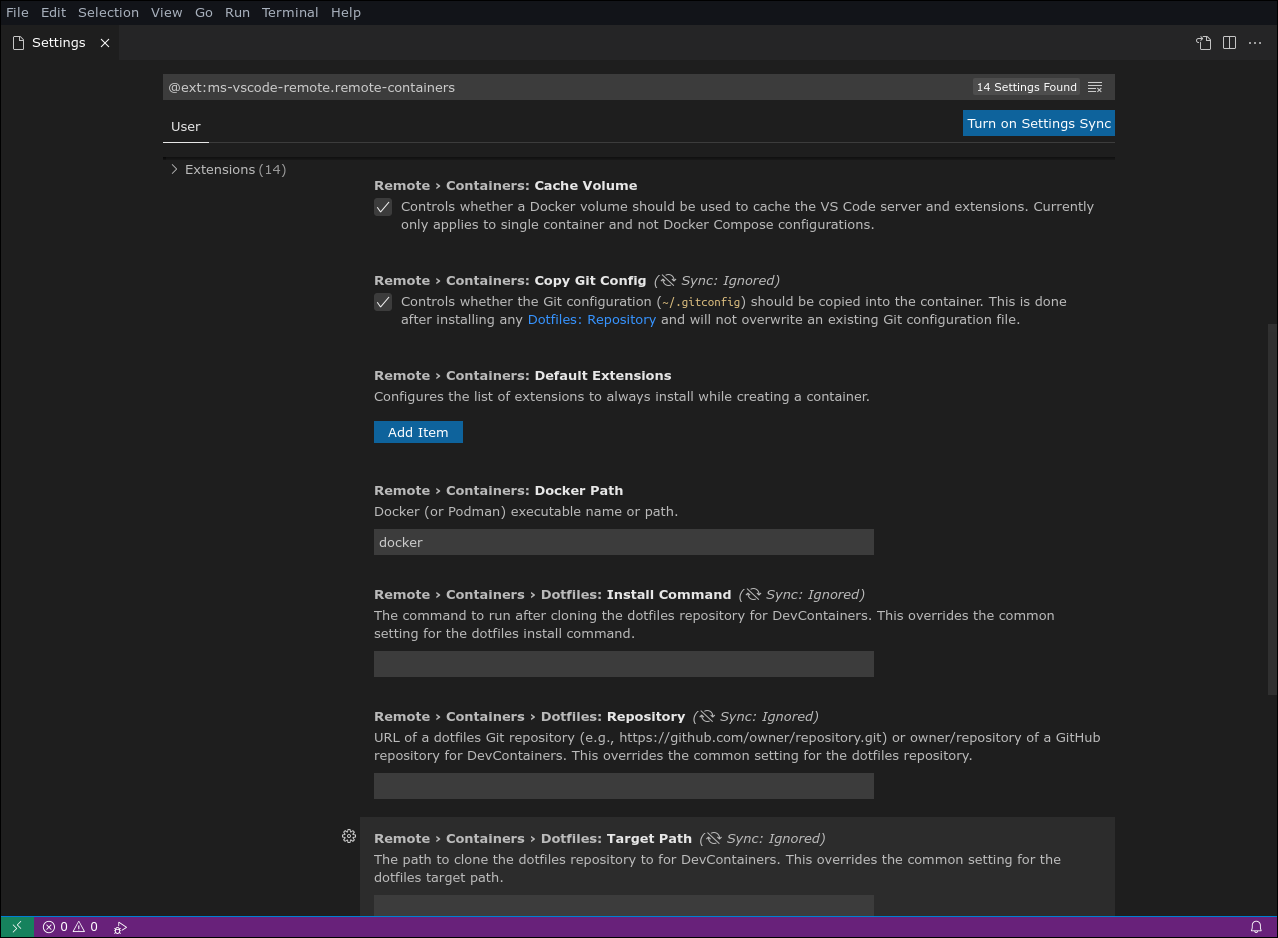
La extensión Remote – Containers viene con varias configuraciones que le posibilitan configurar su experiencia de contenedor. Puedes encontrarlos con el Contenedores remotos: configuración para contenedores remotos mando.
La primera colección de configuraciones se refiere a archivos de puntos. Los archivos de puntos se refieren a archivos de configuración que comienzan con un punto (.). Remote-Containers puede clonar automáticamente un repositorio de Git de dotfiles en nuevos contenedores, lo que lo ayuda a ejecutar su configuración usual.
Agregue la URL del repositorio de dotfiles a la Repository configuración. El repositorio se clonará en el Target Path ruta, que por defecto es ~/dotfiles. Si desea ejecutar un comando después de clonar el repositorio, especifíquelo como Install Command.

Remote-Containers utiliza de forma predeterminada docker como el binario que ejecuta los comandos del contenedor. Puede cambiar esto a cualquier binario compatible con la CLI de Docker con el Docker Path configuración. Si está usando Podman, especificando podman dado que este valor le permitirá trabajar con sus contenedores usando VS Code.
Puede configurar extensiones remotas predeterminadas en la Default Extensions Bóveda. Haga clic en «Agregar elemento» para seleccionar una extensión para agregar a cada contenedor. Esto le posibilita garantizar la disponibilidad global de sus extensiones obligatorias, inclusive si no están enumeradas en una devcontainer.json expediente.
Un último grupo de configuraciones se refiere a la configuración de Git. Cuando se marca «Copiar configuración de Git», su .gitconfig El archivo se copiará automáticamente en contenedores automáticamente. Habilitar esto asegura que sus confirmaciones se atribuyan correctamente a los detalles del usuario que ya está usando localmente.
La configuración de «Ubicación de configuración del asistente de credenciales de Git» controla el archivo de configuración en el que se escribirán las nuevas credenciales de Git. Puede elegir de su archivo local por usuario, ~/.gitconfig, o la ubicación del sistema global, /etc/gitconfig.
Resumen
La extensión Remote – Containers para Visual Studio Code le posibilita editar archivos y carpetas dentro de los contenedores de Docker. Funciona a la perfección con las funciones del editor de código VS, que incluyen IntelliSense, indexación de directorios, depuración y extensiones. Internamente, VS Code lanza un servidor de desarrollo dentro del contenedor para que sus herramientas tengan acceso completo al sistema de archivos con el que están trabajando.
Hay varios casos de uso posibles para esta funcionalidad, con entornos de desarrollo Dockerized y ediciones de contenedores sobre la marcha como los principales contendientes. Mientras que la idea de utilizar contenedores para sistematizar el desarrollo ha existido por un tiempo, VS Code hace que sea mucho más fácil comenzar al ofrecer una experiencia IDE que comprende Docker de forma nativa.
Puede preparar una imagen de Docker que brinde a los desarrolladores todo lo que necesitan para trabajar en su sistema: lenguaje de programación, dependencias y herramientas de conveniencia. Los desarrolladores iniciarían un contenedor, se conectarían a él desde VS Code y realizarían su trabajo sin instalar nada (excepto Code) en su propia máquina. Si se debe parchear una dependencia, solo necesita actualizar la imagen compartida de Docker y hacer que los desarrolladores extraigan la nueva etiqueta.






