
Una de las muchas características excelentes de los marcos como Blazor y ASP.NET (en el que se ejecuta) es la capacidad de ofrecer contenido dinámico en cualquier punto final que necesite su aplicación. Si desea servir descargas de archivos generados, es fácil de hacer con un poco de configuración.
¿Por qué servir archivos dinámicos?
Simplemente, tiene dos opciones como servidor web: responder a una solicitud con contenido estático, como una página HTML o un archivo JPG, o generar una respuesta personalizada para enviarla al usuario. Blazor se ejecuta en ASP.NET, por lo que el servidor HTTP integrado admite una amplia gama de alternativas y posibilita una gran flexibilidad.
A modo de ejemplo, tal vez desee alojar un archivo JSON en /images/pathname.json. No es necesario que sea un archivo literal en el disco; el servidor puede interpretar esta solicitud y responder con cualquier tipo de contenido, incluido algo inesperado como un archivo PNG. Puede responder a esta solicitud obteniendo algunos resultados de una API, creando una respuesta y enviando la cadena de vuelta al usuario.
O tal vez le gustaría generar el archivo real sobre la marcha. A modo de ejemplo, hay muchas bibliotecas de gráficos que se usan para dibujar imágenes personalizadas. Puede utilizar uno de estos para generar una imagen y responder a la solicitud del usuario con los datos, todo en la memoria.
En el último caso, puede tener sentido almacenar en caché la solución guardándola en el disco y respondiendo con un archivo real la mayor parte del tiempo. Esto puede resultar útil para las generaciones de archivos que consumen muchos recursos y que no cambian con tanta frecuencia.
Configurarlo
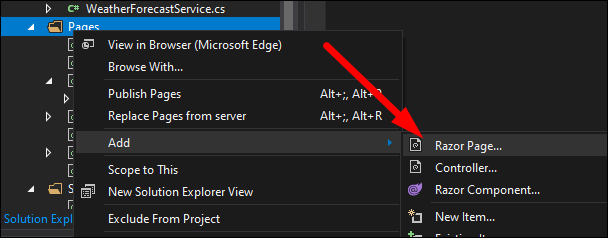
El servicio de archivos como este está incorporado y es bastante sencillo de hacer. Deberá crear una nueva página de Razor, que es lo que Blazor se ejecuta en. Puede hacerlo haciendo clic con el botón derecho en Visual Studio y seleccionando Agregar> Página de Razor.

Al hacer esto, se crean dos archivos que están vinculados entre sí en la jerarquía: Name.cshtml, que maneja el lado HTML de las cosas, y Name.cshtml.cs, que maneja el modelo y el código real. Dado que esta no será una página web real, solo un archivo, puede ignorar la primera en su mayor parte.
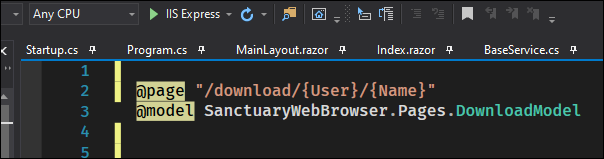
A pesar de esto, necesitará configurar el @page atributo para que coincida con el lugar donde desea que se aloje este archivo. Probablemente desee incluir algunos comodines, lo que hace con corchetes.

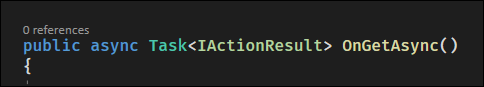
En el Name.cshtml.cs archivo, verá un código real que se extiende PageModel. La función principal aquí es OnGet(), que probablemente querrá cambiar a OnGetAsync() si está haciendo algún procesamiento asincrónico.

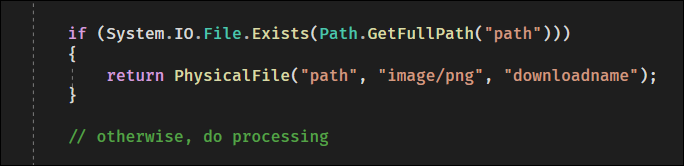
Tiene tres opciones principales de esta función. Primero, está devolviendo un PhysicalFile, que literalmente lee un archivo en el disco dada una ruta y lo envía al usuario con un tipo, opcionalmente con un nombre de descarga distinto al de la ruta real.
Aunque es probable que esté aquí para generar algo dinámicamente, esto puede ser muy útil para el almacenamiento en caché. Si su función de procesamiento guarda el resultado en un archivo, puede verificar si ese archivo existe antes de procesarlo nuevamente, y si lo hace, simplemente devuelva la solución almacenada en caché.

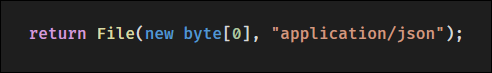
La próxima opción es devolver un archivo virtual, dado una matriz de bytes. Esto es lo que querrá utilizar para la mayoría de las aplicaciones, dado que funciona absolutamente en la memoria y debería ser muy rápido.
Dependiendo de la codificación que intente utilizar, es factible que desee convertir una cadena en una matriz de bytes usando el Encoding clase de ayudante.
Encoding.UTF8.GetBytes(string);

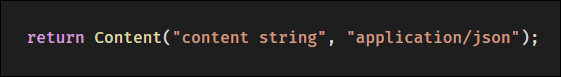
Por último, puede devolver una cadena de contenido de forma directa, que es lo que debe utilizar si desea mostrar el contenido al usuario en lugar de activar una descarga en su navegador.

Hay otras opciones al mismo tiempo de estas tres, pero el resto implica responder con códigos de estado, redireccionar, respuestas no autorizadas y renderizar la página en sí.
Entrega de archivos según rutas y parámetros
Desde luego, nada de esto es útil si no puede responder a las solicitudes sustentadas en la entrada del usuario. Las dos alternativas para entrada están en la URL: parámetros de enrutamiento y parámetros de URL. Los parámetros de enrutamiento son los que especificó a través de comodines en la propia página y son la ruta real al archivo. Los parámetros de URL son opcionales.
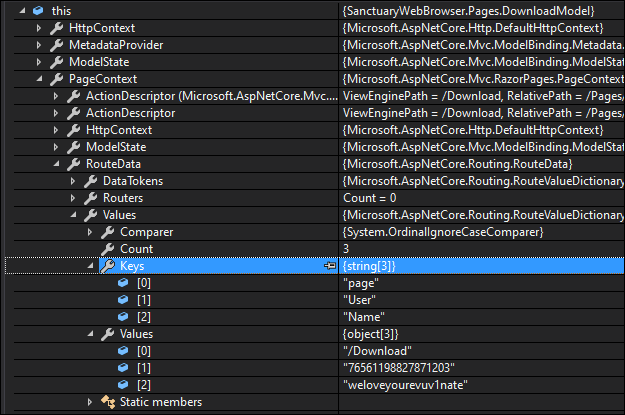
Descubrir esto puede ser un poco complicado, pero por suerte tienes un depurador a tu lado, por lo que puedes determinar un punto de interrupción en OnGetAsync() y ver todo el árbol de variables locales.

Encontrarás, debajo this.PageContext.RouteData, hay una RouteValueDictionary<string, object> que almacena todas las rutas. Tenga en cuenta que esto incluye la ruta de la página en sí, por lo que si utilizó /Download/{param} como ruta, el param será la segunda opción.
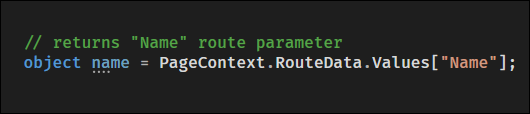
La mejor manera de obtener los parámetros es buscarlos por clave:

De la misma forma, los parámetros de consulta además están disponibles, aún cuando desde un objeto distinto. Necesitarás ingresar HttpContext.Request.Query, el cual es un QueryValueDictionary que contiene los parámetros de URL, y funciona de la misma manera que la ruta.

A continuación, puede usar estos parámetros para realizar búsquedas o afectar la lógica. A pesar de esto, si está almacenando respuestas en caché, querrá asegurarse de que las condiciones de la caché y las búsquedas además se vean afectadas por estos parámetros, o podría tener problemas con comportamientos inesperados de almacenamiento en caché.






