
Lo sviluppo o il debug del codice all'interno dei contenitori Docker può essere complicato. Generalmente, Lo allegherei al contenitore e userei le utility della shell per modificare i file. L'estensione Contenitori remoti di Visual Studio Code consente di aprire le cartelle all'interno dei contenitori, così puoi lavorare con loro nel tuo editor di codice.
Sviluppo a distanza funziona con Docker Desktop 2.0 e versioni successive per Windows e macOS e Docker Engine 18.06 e superiori per Linux. Se stai usando Windows 10 Casa, deve avere l'aggiornamento di aprile 2020, Docker Desktop 2.3 e sottosistema Windows per Linux installato.
Sul lato del contenitore, VS Code supporta contenitori x64 e ARM. Può utilizzare i sistemi operativi Alpine, Debian, Ubuntu, CentOS e RHEL. Se la tua immagine di base non funziona subito, dovresti essere in grado di installare pacchetti aggiuntivi al suo interno per connessione completa.
Di partenza
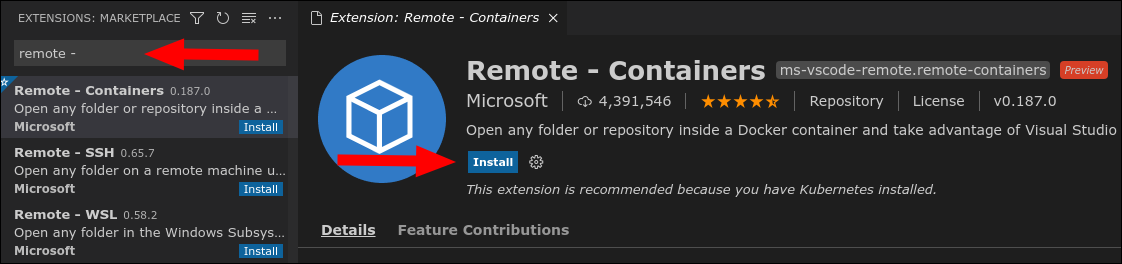
Inicie VS Code, pressione Ctrl + Spostare + p e cerca “estensioni”. p e cerca “p e cerca” p e cerca. All'interno del pannello delle estensioni, ho cercato “A distanza – p e cerca” p e cerca.

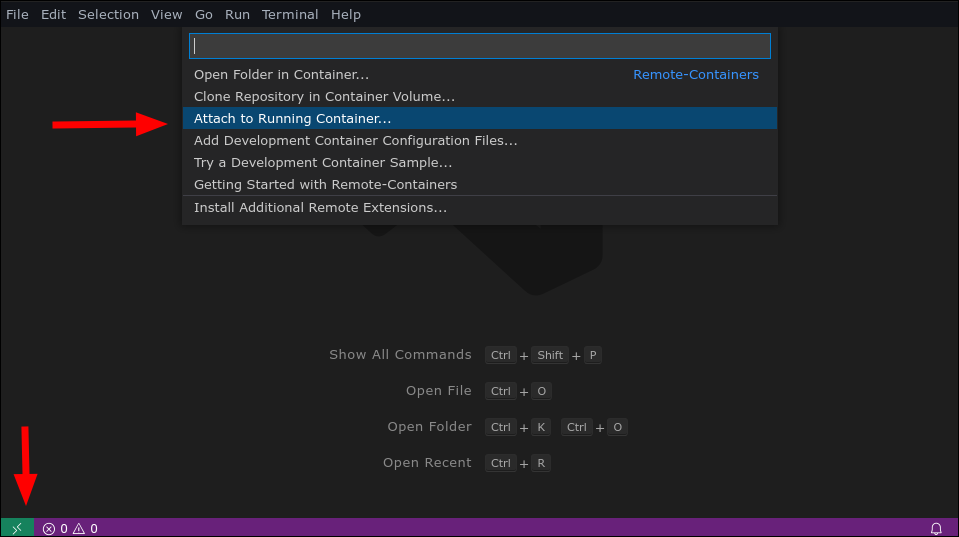
Dopo aver installato l'estensione, un nuovo pulsante verde apparirà in basso a sinistra della barra di stato. Fare clic qui per visualizzare la tavolozza dei comandi, precaricato con i comandi remoti disponibili. Se preferisci evitare di usare il mouse, puoi anche trovare i comandi premendo Ctrl + Spostare + p e cerca “a distanza”. L'estensione apparirà anche in altre aree dell'interfaccia utente, come la pagina di benvenuto e il pannello di apertura della cartella.

Per aprire la tua prima cartella Dockerized, p e cerca “p e cerca”. Dovresti riconoscere un avviso che il contenitore potrebbe eseguire codice non attendibile. Dovresti allegare solo a contenitori creati da immagini di cui ti fidi, poiché un contenitore dannoso con un file dell'area di lavoro VS Code potrebbe compromettere il tuo sistema.

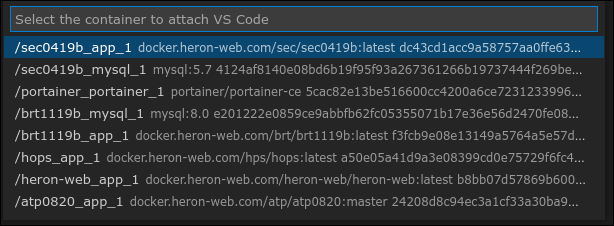
VS Code elencherà i container Docker in esecuzione sul tuo sistema. Seleziona il contenitore a cui vuoi connetterti. verrà aperta una nuova finestra. Potrebbero essere necessari alcuni secondi per l'avvio mentre VS Code installa i suoi componenti del server remoto nel contenitore. Vedrai il contenitore attivo visualizzato in basso a sinistra nella barra di stato.
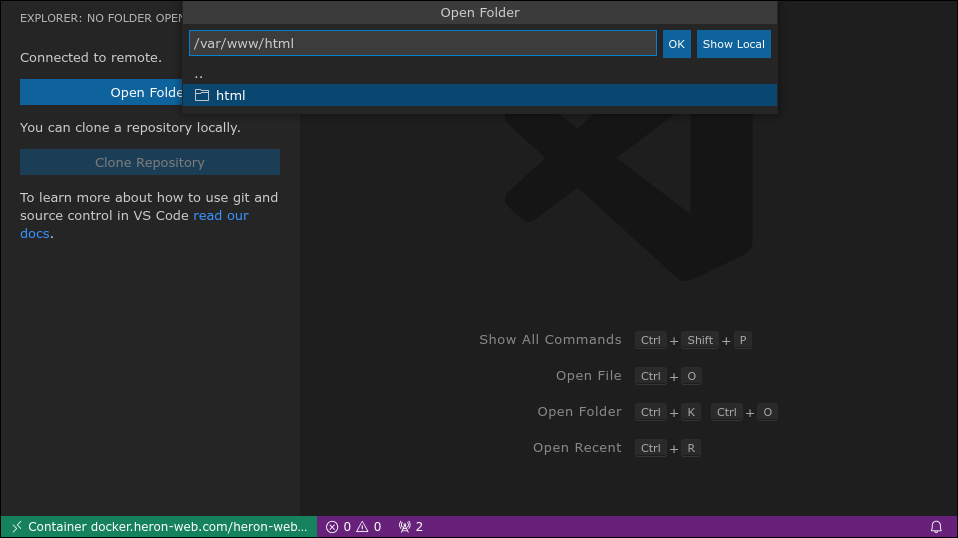
Una volta che la finestra è pronta, può iniziare a lavorare. Fare clic sul pulsante “Cartella aperta” p e cerca. Questo mostra il file system entro Il container. p e cerca “Accettare”.

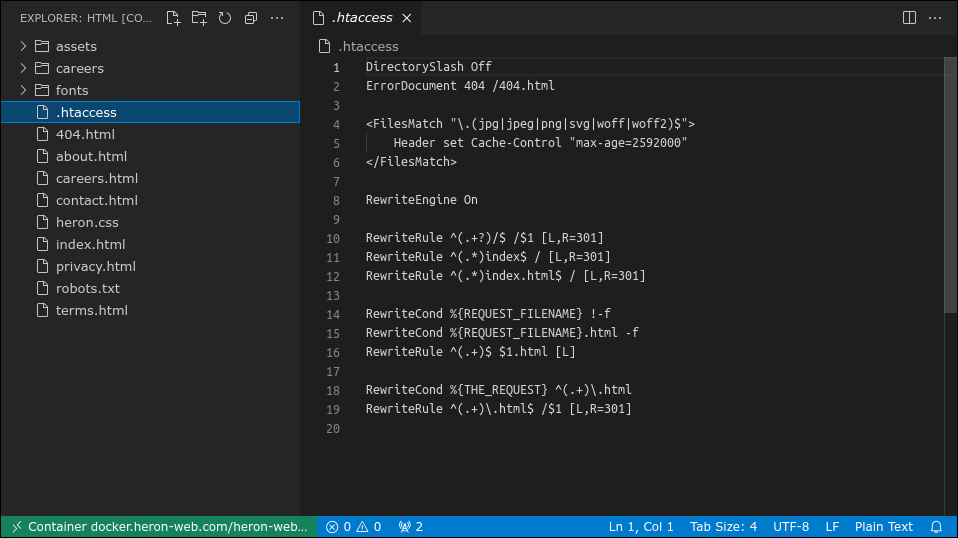
La barra laterale si aggiornerà per mostrare il contenuto della directory selezionata. Fare clic su uno dei file per aprirlo nell'editor VS Code. Ora puoi apportare modifiche all'interno del contenitore, senza copiare manualmente i file o impostare un montaggio del collegamento alla directory di lavoro. Ciò massimizza l'efficienza quando si utilizza un ambiente di sviluppo Dockerized o si esegue il debug di un container malfunzionante.

Il set completo di funzionalità di VS Code è abilitato, incluso il completamento del codice IntelliSense e il relativo toolkit di debug. Pannelli come la console e il terminale saranno collegati ai flussi di input e output del contenitore.
Come funziona?
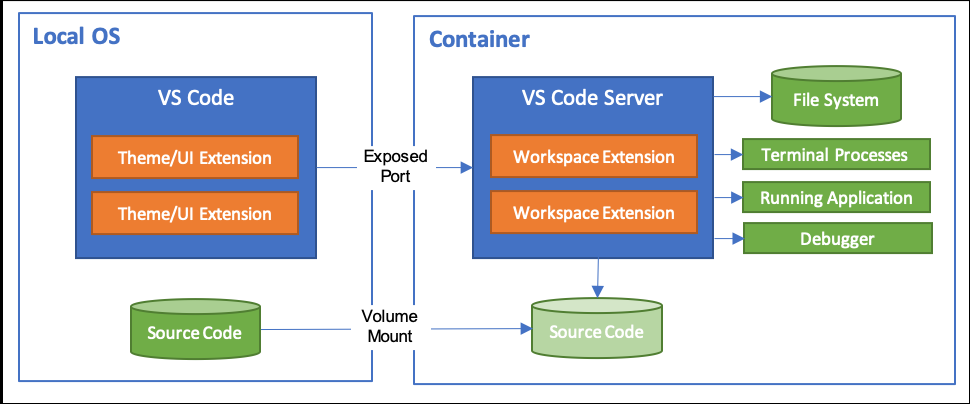
La prima cosa da riconoscere sull'integrazione è che VS Code altererà il file system del tuo contenitore. Installerai un server nei container a cui ti connetterai, che invierà informazioni al cliente dell'editore.

Il server monitora il file system, leggere i file e avviare i processi all'interno del contenitore. Questo potenzia funzionalità come il debugger VS Code. L'editor chiederà al server di eseguire il tuo font, permettendoti di ispezionare il codice in esecuzione all'interno del contenitore.
Allo stesso modo, VS Code installerà copie delle tue altre estensioni all'interno del contenitore. Ciò garantisce che abbiano pieno accesso al file system del contenitore, quindi funzioneranno senza discrepanze rispetto a una cartella locale. Il risultato finale è un'esperienza di editor completa che funziona perfettamente., anche se si estende su host e container. A seconda delle dimensioni del tuo ambiente, la configurazione della prima esecuzione potrebbe richiedere alcuni minuti, ma il server contenitore verrà memorizzato nella cache per un uso successivo.
Contenitori di sviluppo
Oltre l'apertura di file in un contenitore esistente, il sistema remoto ti consente di impostare contenitori di sviluppo che incapsulano il tuo ambiente di lavoro. Questo contenitore dovrebbe includere tutte le dipendenze software che installeresti prima di sviluppare l'applicazione in locale..
Quando usi un contenitore di sviluppo, Maggio o collegare il montaggio la tua directory di lavoro o usa un volume isolato. Quest'ultima opzione evita la contaminazione del file system e offre prestazioni migliorate, poiché è più nativo di Docker.
I contenitori di sviluppo sono creati da .devcontainer/devcontainer.json record. Questi descrivono la configurazione di Docker e Visual Studio che avvia il tuo ambiente di sviluppo.
{
"Immagine": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"estensioni": "EditorConfig.EditorConfig",
"avantiPorte": [3000]
}
il devcontainer.json il file mostrato sopra configura un contenitore di sviluppo utilizzato da Microsoft Plantilla Node.js. il EditorConfig L'estensione VS Code è abilitata, aggiungendo supporto per .editorconfig file nella tua directory di lavoro. Dopo, porta 3000 è mappato dall'host al contenitore.
Supporto per file contenitore di sviluppo a qualche altra opzione Cosa c'è di più. Puoi impostare il codice VS settings.json valori, aggiungere un comando da eseguire all'interno del contenitore e definire l'utente con cui verrà eseguito il server VS Code.
Se non vuoi creare tu stesso un file di configurazione del contenitore, il Contenitori remoti: aggiungi file di configurazione di sviluppo Il comando ne aggiungerà automaticamente uno al tuo progetto. Potrai scegliere da un elenco di modelli preconfigurati che potrai personalizzare in seguito.
Una volta che hai un devcontainer.json file nel tuo progetto, corri il Contenitori remoti: Ricostruisci contenitore comando dalla tavolozza dei comandi. Questo creerà un'immagine contenitore usando le impostazioni specificate. Quando la build è completa, correre Contenitori remoti: riapri la cartella nel contenitore per aprire la directory locale corrente all'interno di un nuovo contenitore di sviluppo.
Se stai usando un repository Git, in generale è più semplice clonare il repository direttamente in un container. il Contenitori remoti: Clona il repository nel volume del contenitore Il comando accetta un URL Git da clonare. Crea un nuovo volume e collegalo a un'istanza di contenitore di sviluppo. Ciò ti consente di lavorare su repository Git senza clonarli sul tuo filesystem locale, evitare contaminazioni inutili. VS Code condivide automaticamente le tue credenziali Git locali con il contenitore.
Configura l'estensione
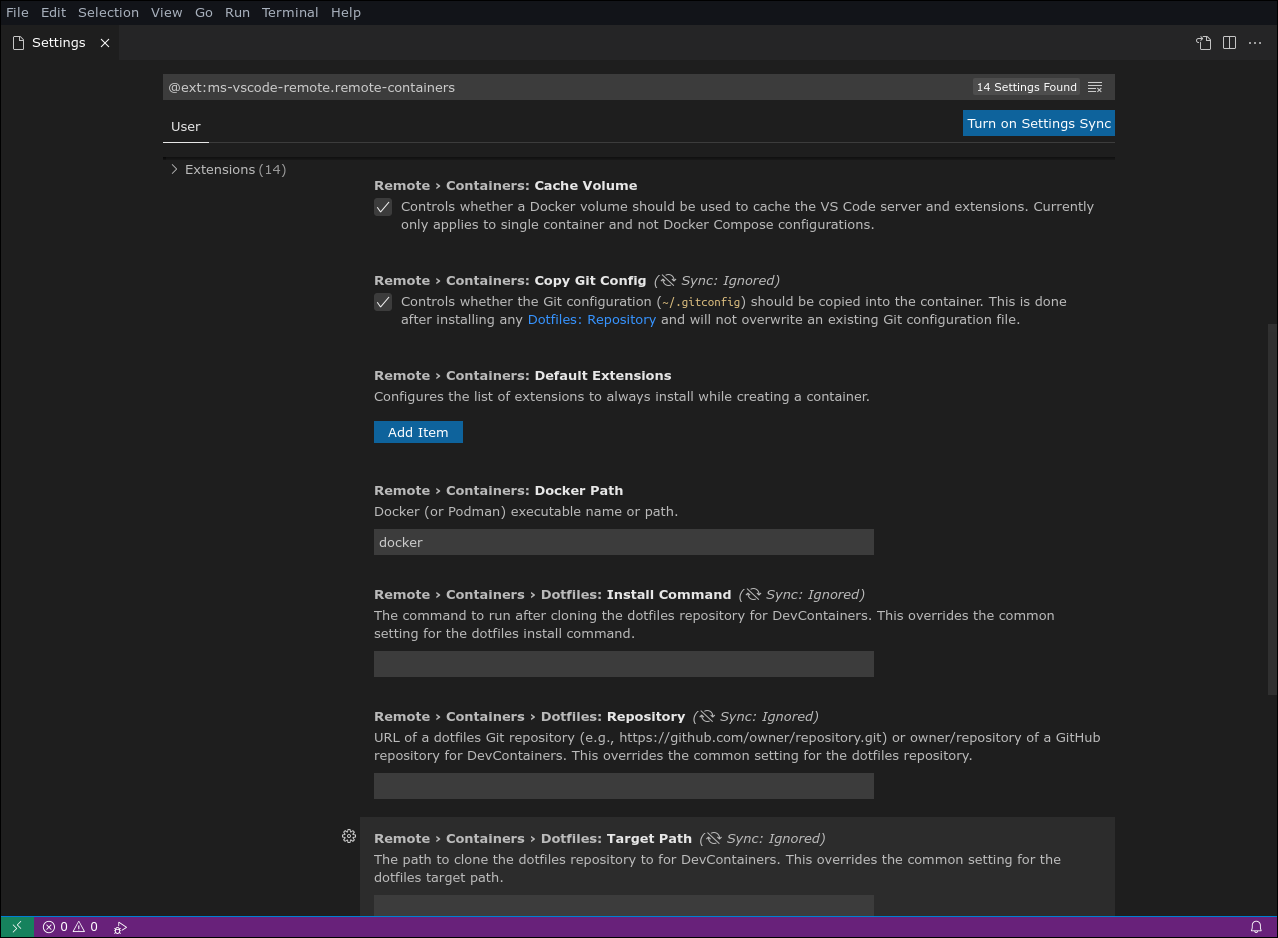
L'estensione remota – I contenitori sono dotati di varie configurazioni che ti consentono di configurare la tua esperienza di contenitore. Li trovi con il Contenitori remoti: configurazione per contenitori remoti comando.
La prima raccolta di impostazioni si riferisce ai file punto. I file di punti si riferiscono ai file di configurazione che iniziano con un punto (.). I contenitori remoti possono clonare automaticamente un repository Git di dotfile in nuovi contenitori, che ti aiuta a eseguire la tua solita configurazione.
Aggiungi l'URL del repository dotfiles al Repository collocamento. Il repository verrà clonato nel Target Path rotta, che per impostazione predefinita è ~/dotfiles. Se vuoi eseguire un comando dopo aver clonato il repository, specificalo come Install Command.

Remote-Containers utilizza per impostazione predefinita docker come il binario che esegue i comandi del contenitore. Puoi cambiarlo in qualsiasi binario supportato dalla Docker CLI con il Docker Path collocamento. Se stai usando Podman, specificando podman poiché questo valore ti consentirà di lavorare con i tuoi contenitori utilizzando VS Code.
È possibile configurare gli interni remoti predefiniti in Default Extensions Volta. Clicca su “p e cerca” p e cerca. Ciò consente di garantire la disponibilità globale delle estensioni richieste., anche se non sono elencati in a devcontainer.json procedimento.
Un ultimo gruppo di impostazioni si riferisce alle impostazioni di Git. p e cerca “p e cerca”, suo .gitconfig Il file verrà automaticamente copiato automaticamente nei contenitori. L'abilitazione di questo assicura che i tuoi commit siano correttamente attribuiti ai dettagli dell'utente che stai già utilizzando localmente.
La configurazione di “p e cerca” p e cerca. Puoi scegliere dal tuo file locale per utente, ~/.gitconfig, o la posizione del sistema globale, /etc/gitconfig.
Riepilogo
L'estensione remota – I contenitori per Visual Studio Code consentono di modificare file e cartelle all'interno dei contenitori Docker. Funziona perfettamente con le funzioni dell'editor di codice VS, incluso IntelliSense, indicizzazione delle directory, debug ed estensioni. Internamente, VS Code avvia un server di sviluppo all'interno del contenitore in modo che i tuoi strumenti abbiano pieno accesso al filesystem con cui stanno lavorando.
Esistono diversi casi d'uso possibili per questa funzionalità, con ambienti di sviluppo Dockerized ed edizioni container on-the-fly come i principali contendenti. Mentre il idea dell'uso di contenitori per sistematizzare lo sviluppo è in circolazione da un po', VS Code rende molto più facile iniziare offrendo un'esperienza IDE che comprende nativamente Docker.
Puoi preparare un'immagine Docker che dia agli sviluppatori tutto ciò di cui hanno bisogno per lavorare sul loro sistema: linguaggio di programmazione, dipendenze e strumenti di convenienza. Gli sviluppatori avvierebbero un contenitore, si collegherebbero ad esso da VS Code e faranno il loro lavoro senza installare nulla (tranne Codice) sulla tua macchina. Se correggere una dipendenza, devi solo aggiornare l'immagine docker condivisa e chiedere agli sviluppatori di estrarre il nuovo tag.






