
Una delle tante grandi caratteristiche di cornici come blazer e ASP.NET (in cui corre) è la capacità di fornire contenuti dinamici a qualsiasi endpoint di cui la tua applicazione ha bisogno. Se vuoi servire i download di file generati, è facile da fare con una piccola configurazione.
Perché servire file dinamici??
Semplicemente, hai due opzioni come server web: rispondere a una richiesta con contenuto statico, come una pagina HTML o un file JPG, o genera una risposta personalizzata da inviare all'utente. blazer gira su ASP.NET, quindi il server HTTP integrato supporta un'ampia gamma di alternative e consente una grande flessibilità.
Come esempio, forse vuoi ospitare un file JSON in /images/pathname.json. Non deve essere un file letterale su disco; il server può interpretare questa richiesta e rispondere con qualsiasi tipo di contenuto, includeva qualcosa di inaspettato come un file PNG. Puoi rispondere a questa richiesta ottenendo alcuni risultati da un'API, creando una risposta e inviando la stringa all'utente.
O forse vorresti generare il file effettivo al volo. Come esempio, ci sono molte librerie grafiche usate per disegnare immagini personalizzate. Puoi utilizzare uno di questi per generare un'immagine e rispondere alla richiesta dell'utente con i dati, tutto in memoria.
Nel secondo caso, potrebbe avere senso memorizzare nella cache la soluzione salvandola su disco e rispondendo con un file reale per la maggior parte del tempo. Questo può essere utile per generazioni di file che richiedono molte risorse e non cambiano così spesso..
Configura
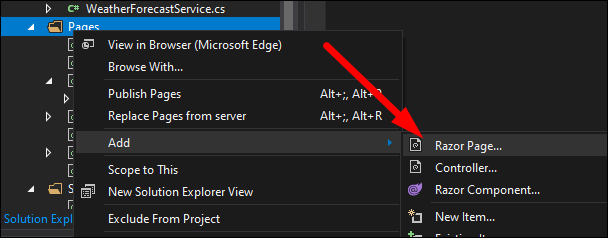
Il servizio file come questo è integrato e abbastanza semplice da fare. Dovrai creare una nuova pagina Razor, Cos'è blazer Si esegue in. Puoi farlo facendo clic con il pulsante destro del mouse in Visual Studio e selezionando Aggiungi> Razor Page.

Facendo questo, vengono creati due file che sono collegati tra loro nella gerarchia: Name.cshtml, che gestisce il lato HTML delle cose, e Name.cshtml.cs, che gestisce il modello e il codice effettivo. Dal momento che questa non sarà una vera pagina web, solo un file, puoi ignorare il primo per la maggior parte.
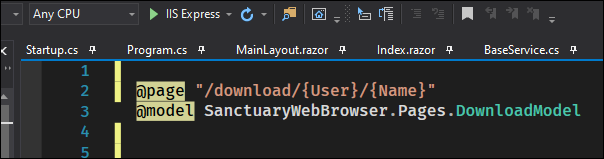
Nonostante questo, sarà necessario configurare il @page attributo in modo che corrisponda a dove vuoi che questo file sia ospitato. Probabilmente vorrai includere dei caratteri jolly, cosa fai con le parentesi.

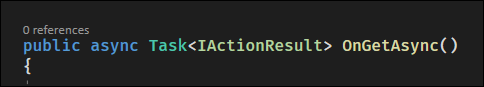
In Name.cshtml.cs file, vedrai un vero codice che si estende PageModel. La funzione principale qui è OnGet(), in cui probabilmente vorrai cambiare OnGetAsync() se stai eseguendo un'elaborazione asincrona.

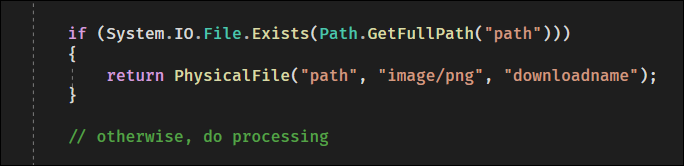
Hai tre opzioni principali per questa funzione. Primo, sta restituendo un PhysicalFile, che legge letteralmente un file su disco dato un percorso e lo invia all'utente con un tipo, opzionalmente con un nome di download diverso dal percorso effettivo.
Anche se probabilmente è qui per generare qualcosa in modo dinamico, questo può essere molto utile per la memorizzazione nella cache. Se la tua funzione di rendering salva il risultato in un file, puoi controllare se quel file esiste prima di elaborarlo di nuovo, e se lo fa, basta restituire la soluzione memorizzata nella cache.

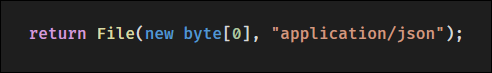
L'opzione successiva è restituire un file virtuale, dato un array di byte. Questo è ciò che vorrai usare per la maggior parte delle applicazioni, dato che funziona assolutamente sulla memoria e dovrebbe essere molto veloce.
A seconda della codifica che stai cercando di utilizzare, potresti voler convertire una stringa in un array di byte usando il Encoding classe di aiuto.
Codifica.UTF8.GetBytes(corda);

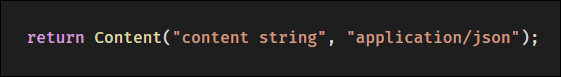
Finalmente, può restituire direttamente una stringa di contenuto, cosa usare se si desidera mostrare il contenuto all'utente invece di attivare un download nel browser.

Ci sono altre opzioni allo stesso tempo di queste tre, ma il resto implica rispondere con codici di stato, reindirizzare, risposte non autorizzate e renderizzare la pagina stessa.
Consegna file secondo percorsi e parametri
Certo, niente di tutto questo è utile se non puoi rispondere alle richieste supportate dall'input dell'utente. Le due alternative per l'input sono nell'URL: parametri di routing e parametri URL. I parametri di routing sono quelli che hai specificato tramite i caratteri jolly nella pagina stessa e sono il percorso effettivo del file. I parametri URL sono facoltativi.
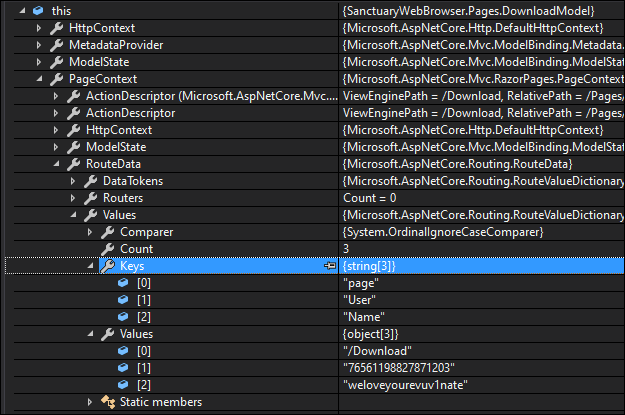
Scoprirlo può essere un po' complicato, ma per fortuna hai un debugger al tuo fianco, quindi puoi determinare un punto di interruzione a OnGetAsync() e vedere l'intero albero delle variabili locali.

Lo troverai, sotto this.PageContext.RouteData, c'è un RouteValueDictionary<string, object> che memorizza tutti i percorsi. Nota che questo include il percorso della pagina stessa, quindi se hai usato /Download/{param} come percorso, il parametro sarà la seconda opzione.
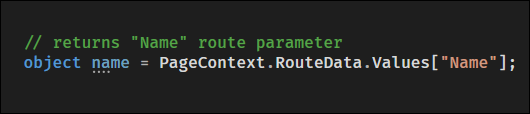
Il modo migliore per ottenere i parametri è cercarli per chiave:

Nello stesso modo, sono disponibili anche i parametri di query, anche quando da un oggetto diverso. Dovrai entrare HttpContext.Request.Query, il quale è un QueryValueDictionary che contiene i parametri dell'URL, e funziona allo stesso modo del percorso.

Prossimo, puoi usare questi parametri per eseguire ricerche o influenzare la logica. Nonostante questo, se stai memorizzando nella cache le risposte, vorrai assicurarti che anche la cache e le condizioni di ricerca siano influenzate da questi parametri, o potresti avere problemi con comportamenti di memorizzazione nella cache imprevisti.






