
La edición de archivos almacenados en un servidor remoto no tiene por qué ser un desorden de comandos de shell y editores de texto básicos. Visual Studio Code es uno de los IDE de desarrollador más populares y una extensión oficialmente compatible le posibilita agregar conexiones SSH a su espacio de trabajo.
La extensión Remote – SSH puede conectarse a servidores de red, enumerar su estructura de directorio y abrir y editar archivos. Casi todas las funciones de Visual Studio Code están disponibles, incluida la finalización del código IntelliSense, la depuración integrada y las extensiones de terceros.
Empezando
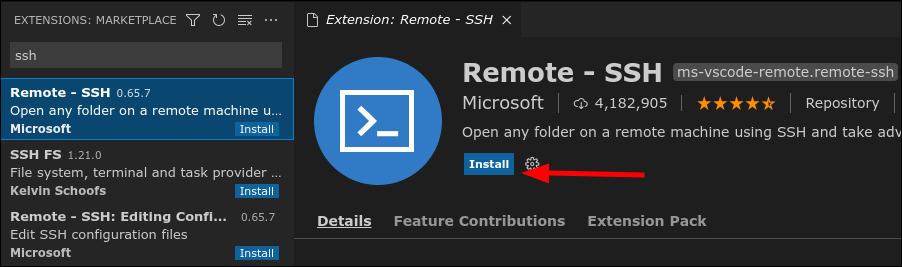
Comience agregando la extensión Remote – SSH a su editor. Presione Ctrl + Shift + P para abrir la paleta de comandos y escriba «instalar». La barra lateral de extensiones aparecerá a la izquierda. Busque «remote – ssh» e instale la extensión respectivo. Está difundido y respaldado por Microsoft.

Ahora necesita conectarse a su servidor SSH. La extensión funciona con hosts que ejecutan Ubuntu, Debian, CentOS, RHEL y Raspbian. Los servidores de Windows además son compatibles, siempre que se utilice el servidor OpenSSH oficial de Microsoft. Los hosts macOS deben tener habilitada la función de inicio de sesión remoto del sistema operativo.
Antes de continuar, asegúrese de copió su local Clave pública SSH a la de su servidor authorized_keys expediente. VS Code no es totalmente compatible con la autenticación basada en contraseña; aún cuando funcionará, deberá volver a ingresar su contraseña cada vez que se ejecute un comando.
Presione Ctrl + Shift + P para mostrar la paleta de comandos. Busque «explorador remoto» y ejecute el comando «Ver: Mostrar explorador remoto» para abrir el panel lateral remoto. Seleccione «Objetivos SSH» del menú desplegable en la parte de arriba si aún no está seleccionado.

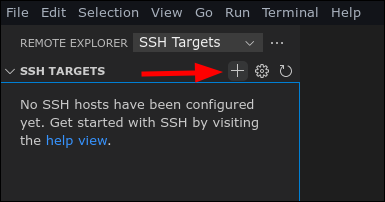
Desplácese sobre el encabezado «Objetivos SSH» en el panel lateral. Haga clic en el botón más para crear una nueva conexión. Aparecerá una ventana emergente que le permitirá ingresar los detalles de su servidor. Debe ser un comando de conexión SSH completo con el -A marca para habilitar el reenvío de agentes. Esto le posibilita utilizar sus claves locales al ejecutar comandos SSH posteriores en el servidor.
ssh [email protected] -ASe le pedirá que elija un archivo de configuración SSH para escribir. Puede seleccionar entre su archivo de usuario predeterminado, el archivo de configuración del sistema o una ubicación personalizada. Elegir el predeterminado en su directorio de inicio suele ser la mejor opción si no está seguro.

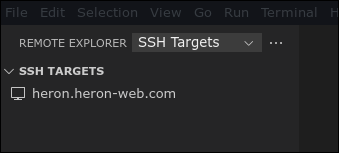
Su nuevo host se agregará a la barra lateral de Remote Explorer. Haga clic en el icono de la carpeta junto a su nombre para abrir una conexión en una nueva ventana de Visual Studio Code. La configuración de la primera ejecución puede tardar unos minutos mientras Visual Studio configura el host remoto y habilita su componente de servidor.
Uso de conexiones remotas
Una vez completada la configuración, se encontrará en una ventana de Visual Studio Code normal que ejecuta operaciones en el host seleccionado. Haga clic en el botón «Abrir carpeta» en la parte de arriba izquierda de la barra lateral para buscar un directorio en su servidor. Es factible que se le solicite que reconozca un mensaje de Workspace Trust; si es así, haga clic en «sí» para marcar el directorio como confiable y habilitar todas las funciones del editor.
Ahora verá que el directorio del lado del servidor se muestra en el panel del Explorador normal de VS Code. Puede abrir archivos, ver su contenido y editarlos usando el flujo de trabajo familiar. Si está trabajando en un repositorio de Git, puede utilizar las funciones de control de código fuente integradas para organizar y confirmar los cambios como de costumbre.

Directorios con .vscode los archivos habilitan funciones como compilaciones y depuración. VS Code puede ejecutar el contenido de directorios remotos, brindándole una experiencia de desarrollo completa. Presione F5 para iniciar su aplicación si se establece un sistema de compilación. Puede determinar puntos de interrupción y recorrer su código de la misma manera que los proyectos locales.
El panel de terminal de código VS en la parte inferior de su ventana además se conectará al host seleccionado. Puede utilizar esto para ejecutar comandos en su servidor remoto.
Una vez que haya abierto un directorio una vez, aparecerá en la barra lateral del Explorador remoto en el futuro. Haga clic en su nombre debajo del host SSH para iniciar una nueva ventana de Código VS de forma directa a ese directorio remoto.
¿Como funciona?
Las capacidades remotas funcionan instalando un componente de servidor VS Code en su máquina remota. Esto sucede automáticamente la primera vez que se conecta. El servidor monitorea el sistema de archivos, aplica cambios e inicia procesos solicitados por el editor.
El servidor es necesario para que VS Code tenga acceso completo al sistema de archivos y la capacidad de ejecutar código y ejecutar la depuración en su host. Regularmente, no es necesario interactuar con el procedimiento del servidor, puesto que está totalmente administrado por su cliente editor. Puede reiniciarlo desde la paleta de comandos si es necesario.
Extensiones en tu .vscode El archivo además se instalará en el host remoto. Esto les brinda el mismo acceso sin compromisos a sus archivos, por lo que la mayoría de las extensiones funcionarán sin problemas.
Cuando edita dentro de VS Code, obtiene un rendimiento casi nativo con pocos gastos generales. Las solicitudes para leer y escribir archivos se transmiten desde la ventana del editor de VS Code al procedimiento del servidor en el host remoto. Esto interactúa con el sistema de archivos para proporcionar los datos solicitados y realizar los cambios necesarios.
A diferencia de otras extensiones de edición remota, esta se centra en otorgar una experiencia de desarrollo remota completa, no solo una simple edición de archivos. La inclusión del componente del servidor es vital para este enfoque, puesto que las funciones principales del editor se mantienen cercanas al código. Están desacoplados de la ventana de edición que ve y con la que interactúa.
Configurar la extensión
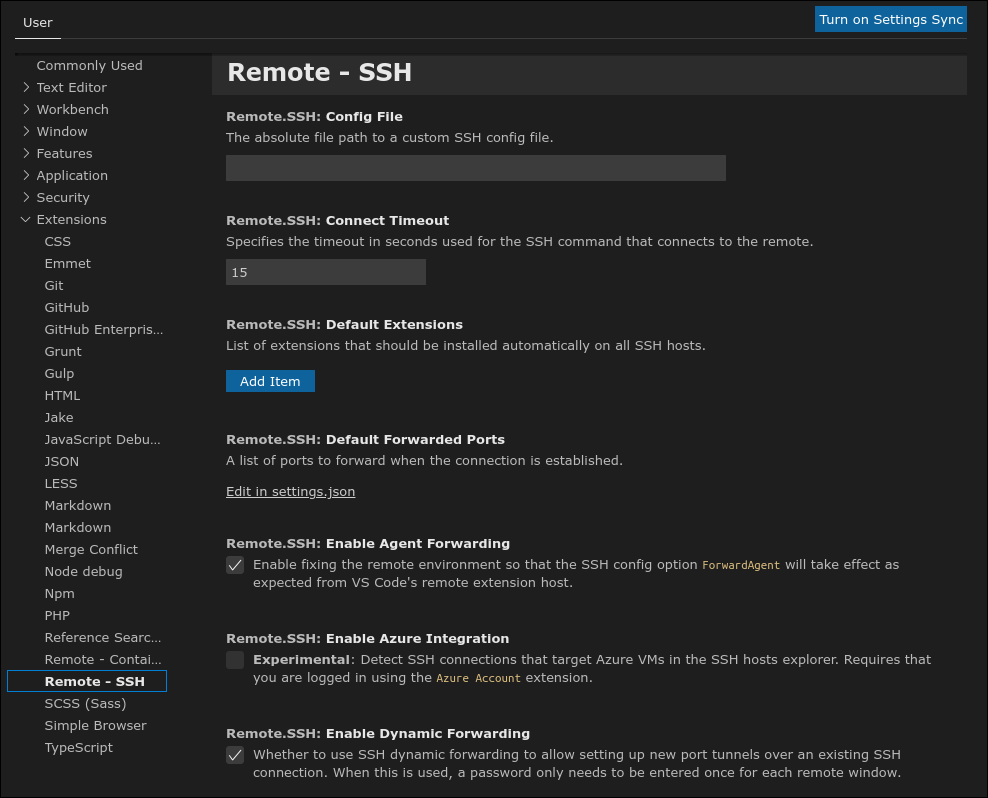
La extensión tiene varias configuraciones a las que puede entrar a través del comando «Remote-SSH: Configuración». En la parte de arriba de la página, puede especificar la ruta a un archivo de configuración SSH personalizado y agregar un tiempo de espera de conexión predeterminado. Esto evita que Visual Studio se cuelgue durante demasiado tiempo cuando un host remoto deja de responder. Más abajo en la página, la configuración «Intentos máximos de reconexión» le posibilita cambiar el comportamiento de Visual Studio cuando falla una conexión.
La configuración de «Extensiones predeterminadas» le posibilita agregar extensiones de código VS que se instalarán en todos los hosts SSH remotos. Estas extensiones estarán disponibles universalmente, inclusive si no las ha agregado a su proyecto activo .vscode expediente.

Las siguientes casillas de verificación controlan el reenvío automático de agentes. Estos corresponden a la configuración predeterminada del cliente SSH en su archivo de configuración SSH.
Más configuraciones le posibilitan personalizar cómo VS Code se expone y se conecta al servidor remoto. Puede elegir por usar un socket en lugar de un puerto, agrupar conexiones en ventanas abiertas y usar una ruta binaria SSH personalizada. Estos ajustes son específicos del entorno; cada uno acompañado de una descripción de su uso previsto.
Resumen
La extensión Remote SSH de VS Code simplifica el trabajo con archivos en hosts remotos. Obtiene una experiencia de desarrollo de primera clase sin sincronizar manualmente archivos entre máquinas.
El flujo de trabajo mejora la utilidad de los entornos de desarrollo remoto. Puede configurar su cadena de herramientas en un solo servidor y permitir que los desarrolladores accedan a él de forma remota. VS Code es más confiable, eficiente y poderoso que los enfoques tradicionales, como montar el sistema de archivos remoto localmente o utilizar software de acceso remoto como VNC.
Al mismo tiempo de las conexiones SSH, VS Code además comprende los contenedores Docker, el Subsistema de Windows para Linux, y Espacios de código de GitHub. Obtiene todas las características del editor de VS Code sin importar dónde viva su código, lo que le brinda más flexibilidad al configurar un nuevo entorno.






