
Agregar un poco de relleno adicional a los límites de las celdas puede facilitar la lectura de los datos en una hoja de cálculo de Microsoft Excel. Si desea agregar espacio en blanco adicional entre el texto y los bordes de las celdas, aquí le mostramos cómo.
Agregar espacio adicional entre los bordes de celda izquierdo y derecho
Para agregar el espacio adicional que necesita entre los bordes de una celda y los datos que contiene, deberá alinear el texto o los números con una sangría. Dar formato a sus celdas para hacer esto le dará un espacio adicional entre el borde de su celda y el inicio de sus datos.
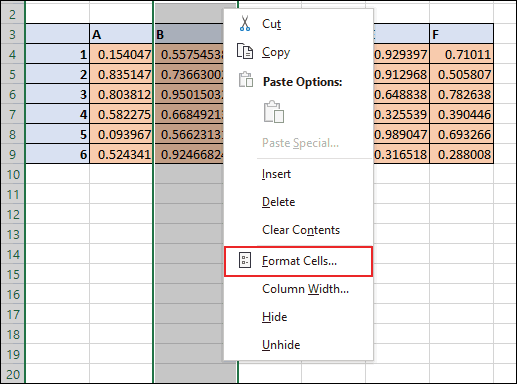
Para comenzar, abra su hoja de cálculo de Excel y seleccione las celdas que desea formatear. Haga clic derecho en las celdas que ha seleccionado y posteriormente haga clic en el botón «Formato de celdas».

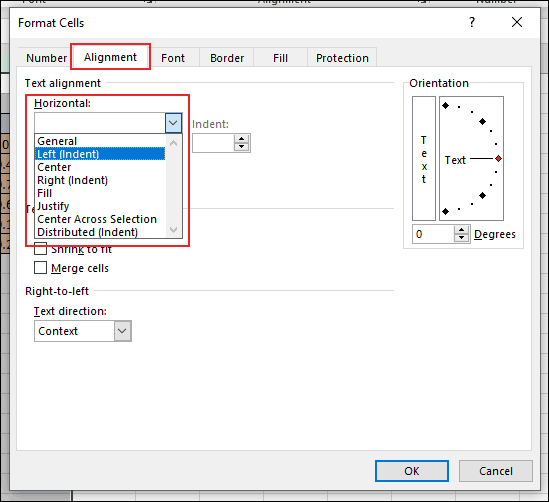
Esto abre el cuadro de alternativas «Formato de celdas». Desde aquí, puede editar todo, desde el tipo de número de celular hasta el estilo de fuente. Haga clic en la pestaña «Alineación» y posteriormente abra el menú desplegable «Horizontal» en la sección «Alineación de texto».
Para obtener más espacio entre el texto de la celda y el borde izquierdo o derecho de la celda, haga clic en «Izquierda (sangría)» o «Derecha (sangría)». Haga clic en «Distribuido (sangría)» para tener el mismo espacio entre el texto y los bordes de la celda en ambos lados.

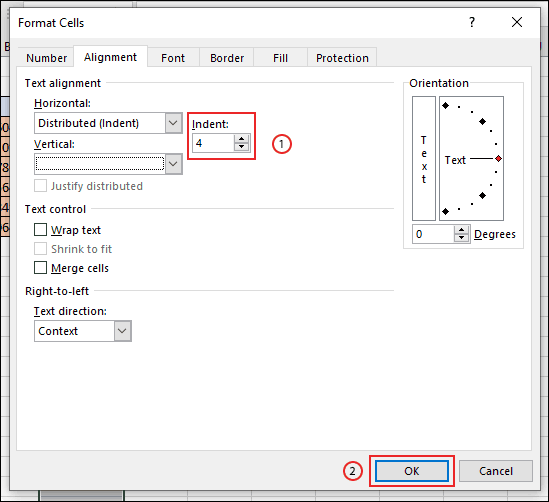
En el cuadro «Sangría», seleccione el tamaño de su espacio adicional. Haga clic en las flechas hacia arriba y hacia abajo o escriba un número en el cuadro.
Una vez que esté listo, haga clic en el botón «Aceptar» para guardar los cambios.

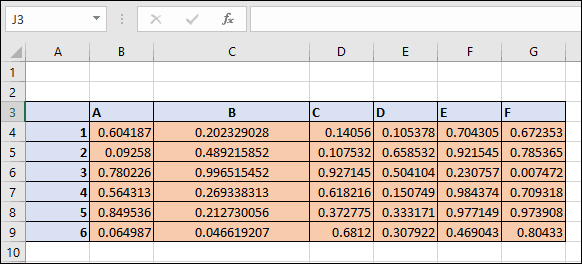
El relleno adicional entre el texto y los bordes de la celda se aplicará al rango de celdas seleccionado.
En el siguiente ejemplo, hemos aplicado una sangría distribuida a los bordes de la celda en la columna B, usando cuatro espacios, para permitir un relleno igual entre el texto de la celda y los bordes de la celda izquierda y derecha.

Con este formato de celda aplicado, los valores de celda mantienen los límites acolchados adicionales contra los bordes de la celda, inclusive si cambia el ancho de la columna manualmente.
Agregar espacio adicional entre los bordes de la celda superior e inferior
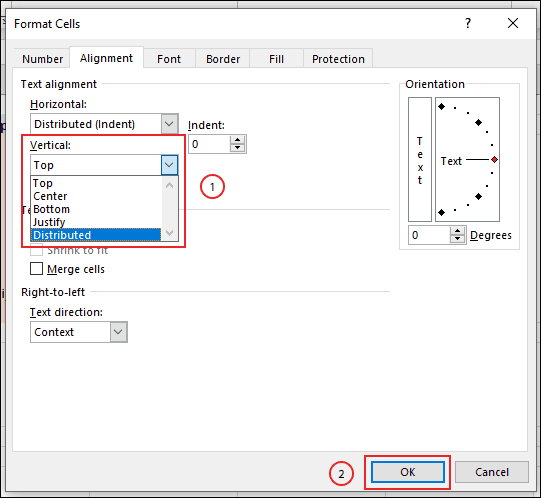
Si desea agregar un espacio adicional entre el texto y los bordes de la celda superior e inferior, además puede hacerlo desde el cuadro de alternativas «Formato de celdas». Como antes, seleccione su rango de celdas dentro de la hoja de cálculo, haga clic con el botón derecho en la selección y posteriormente haga clic en «Formato de celdas». En la pestaña «Alineación», haga clic en el menú desplegable «Vertical».
Seleccione «Arriba» para alinear los datos de su celda con la parte de arriba de su celda, «Centro» para garantizar un espacio igual entre la parte de arriba e inferior, o «Abajo» para alinear su texto con la parte inferior de su celda.
Haga clic en «Aceptar» para aplicar el nuevo formato a sus celdas.

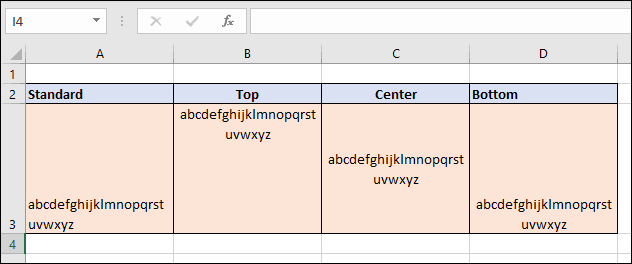
Dependiendo de la opción que haya escogido, los datos de su celda ahora estarán alineados con la opción seleccionada. Si ha escogido usar la opción «Centro», esto alineará su texto con el centro de la celda. Puede ver esto en acción cambiando la altura de la fila para permitir una fila «más alta».
RELACIONADO: Cómo determinar la altura de la fila y el ancho de la columna en Excel
En el siguiente ejemplo, cada una de estas opciones se ha utilizado con una cadena de texto que contiene el alfabeto.

Puede combinar la alineación de texto horizontal y vertical para sus celdas si lo prefiere. Esto le posibilita aplicar un espacio adicional entre los datos de su celda y cada uno de los bordes de su celda.
setTimeout(function(){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s) } (window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘335401813750447’);
fbq(‘track’, ‘PageView’);
},3000);






