
Si desea mostrar datos jerárquicos en un objeto visual compacto, puede usar un gráfico de mapa de árbol. En Microsoft Excel, puede crear y personalizar un mapa de árbol en solo minutos. Te mostraremos cómo.
Con relación a los gráficos de mapa de árbol
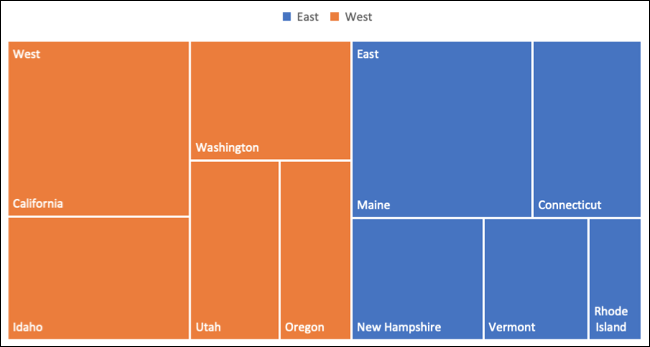
Como se mencionó, los mapas de árbol están diseñados para trabajar con datos jerárquicos y estos datos disponen relaciones de uno a muchos. Los mapas de árbol son una buena herramienta para mostrar ítems como los productos más vendidos, la población de ubicaciones, las ventas regionales y datos estructurados similares entre padres e hijos.
RELACIONADO: Cómo crear un organigrama en PowerPoint
Un mapa de árbol utiliza rectángulos de colores anidados que puede considerar como ramas. Cada elemento del conjunto de datos está representado por un rectángulo y los tamaños de cada uno se correlacionan con los datos numéricos.

Los beneficios de un mapa de árbol incluyen una forma simple de detectar patrones, semejanzas y anomalías, y un método estructurado para mostrar partes de un todo. La compacidad de un mapa de árbol además lo convierte en un elemento visual discreto en su hoja de cálculo.
Cómo crear un mapa de árbol en Excel
La mejor manera de organizar los datos para su mapa de árbol es comenzar con la categoría principal o padre en la primera columna. Después, agregue las subcategorías, los ítems subsiguientes y los datos numéricos en las columnas de la derecha.
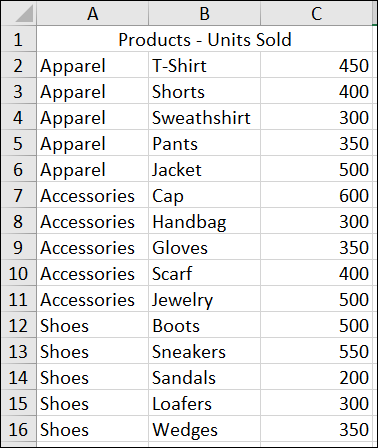
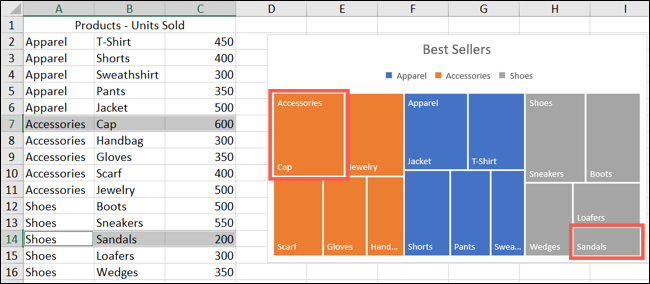
Como ejemplo, usaremos un conjunto de datos simple de tres columnas. Tenemos nuestros productos más vendidos, clasificados por tipo en la primera columna. Los productos dentro de cada categoría están en la segunda columna. Y en resumen, nuestras unidades vendidas están en la tercera columna.

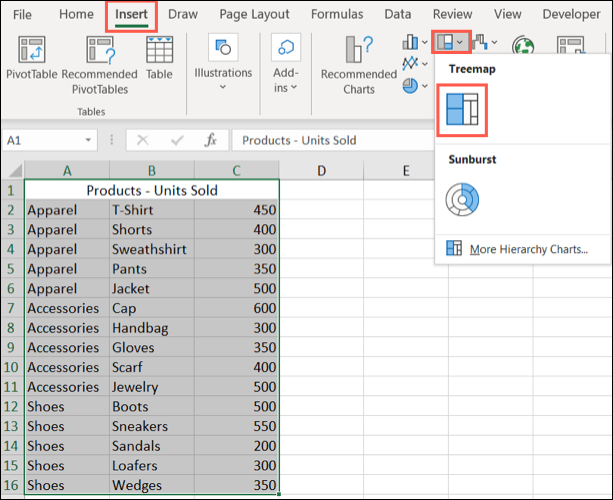
Seleccione los datos para el gráfico y diríjase a la pestaña Insertar. Haga clic en la flecha desplegable «Jerarquía» y seleccione «Mapa de árbol».

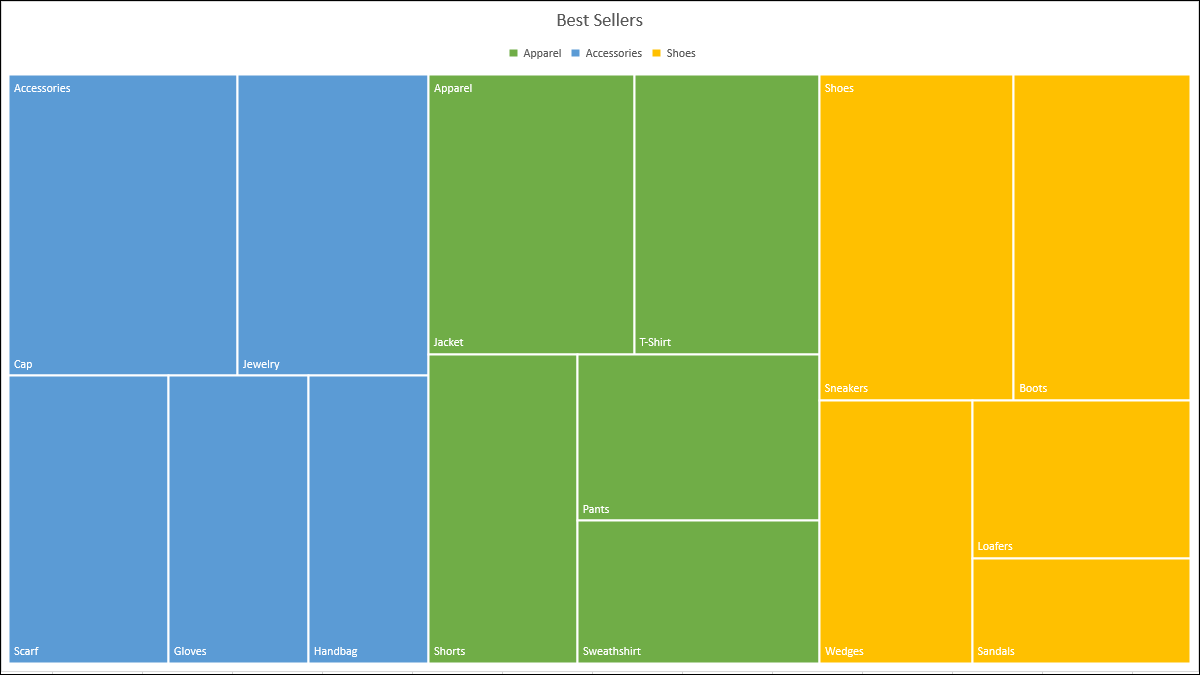
El gráfico se mostrará inmediatamente en su hoja de cálculo. Y puede ver cómo se agrupan los rectángulos dentro de sus categorías junto con cómo se determinan los tamaños.
En la captura de pantalla a continuación, puede ver el producto más vendido, Accesorios> Gorra, y el más pequeño, Zapatos> Sandalias.

A continuación, puede realizar algunos cambios en la apariencia, mover o cambiar el tamaño del gráfico y darle un título.
Cómo personalizar un mapa de árbol en Excel
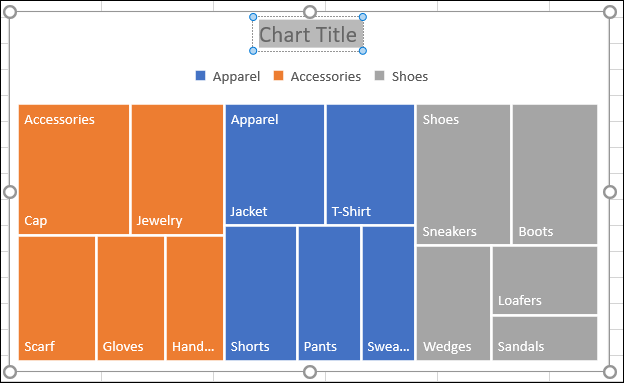
El mejor lugar para comenzar a personalizar su mapa de árbol es dándole un título. De forma predeterminada, el nombre es Título del gráfico. Simplemente haga clic en ese cuadro de texto e ingrese un nuevo nombre.

A continuación, puede elegir un estilo, combinación de colores o diseño distinto para el mapa de árbol. Seleccione el gráfico y vaya a la pestaña Diseño de gráfico que se muestra. Utilice la variedad de herramientas de la cinta para personalizar su mapa de árbol.

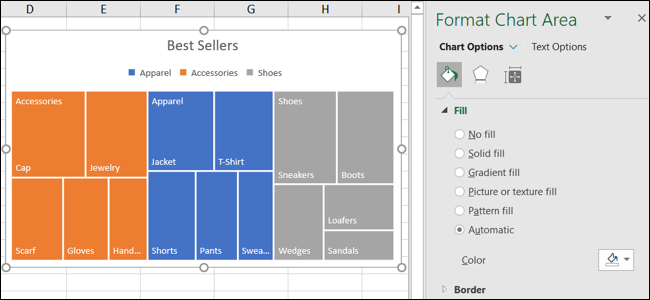
Para estilos y colores de relleno y línea, efectos como sombras y 3-D, o tamaño y proporciones exactos, puede utilizar la barra lateral Dar formato al área del gráfico. Haga clic con el botón derecho en el gráfico y seleccione «Dar formato al área del gráfico» o haga doble clic en el gráfico para abrir la barra lateral.

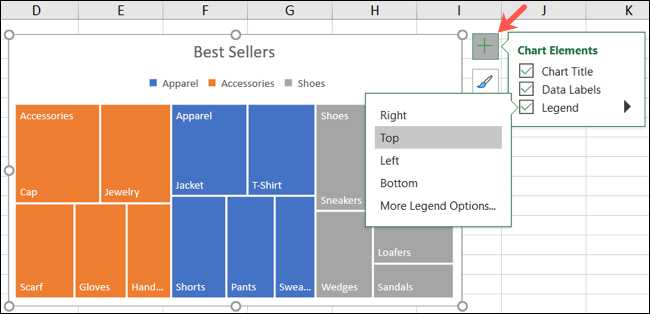
En Windows, verá dos prácticos botones a la derecha de su gráfico cuando lo seleccione. Con estos, puede agregar, quitar y reposicionar ítems de gráfico. Y puede seleccionar un estilo o combinación de colores con el botón Estilos de gráfico.

Para mover su gráfico a un nuevo lugar en su hoja, simplemente selecciónelo, después arrástrelo y suéltelo donde lo desee. Para cambiar el tamaño del gráfico, puede arrastrar hacia adentro o hacia afuera desde una esquina o borde.

Los gráficos son súper visuales que pueden contribuir a mostrar sus datos en formas fáciles de leer para su audiencia. Por eso, además podría considerar crear un gráfico de cascada o un gráfico de Pareto en Microsoft Excel.
setTimeout(function(){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s) } (window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘335401813750447’);
fbq(‘track’, ‘PageView’);
},3000);






