
Développer ou déboguer du code dans des conteneurs Docker peut être délicat. En général, Je l'attacherais au conteneur et utiliserais les utilitaires shell pour éditer les fichiers. L'extension Remote Containers de Visual Studio Code vous permet d'ouvrir des dossiers à l'intérieur de conteneurs, afin que vous puissiez travailler avec eux dans votre éditeur de code.
Développement à distance fonctionne avec Docker Desktop 2.0 et supérieur pour Windows et macOS et Docker Engine 18.06 et supérieur pour Linux. Si vous utilisez Windows 10 Accueil, doit avoir la mise à jour d'avril 2020, Bureau Docker 2.3 et sous-système Windows pour Linux installé.
Du côté du conteneur, VS Code prend en charge les conteneurs x64 et ARM. Peut utiliser les systèmes d'exploitation Alpine, Debian, Ubuntu, CentOS et RHEL. Si votre image de base ne fonctionne pas tout de suite, vous devriez pouvoir y installer des packages supplémentaires pour connexion complète.
Départ
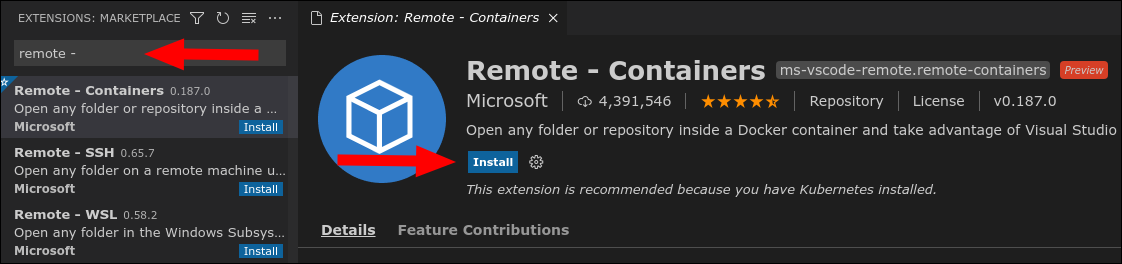
Inicie VS Code, pression Ctrl + Changement + P et recherche “rallonges”. Sélectionnez l’élément “Installer des extensions” pour faire apparaître la barre latérale. À l'intérieur du panneau d'extensions, j'ai cherché “À distance – Conteneurs” et installez l’élément correspondant.

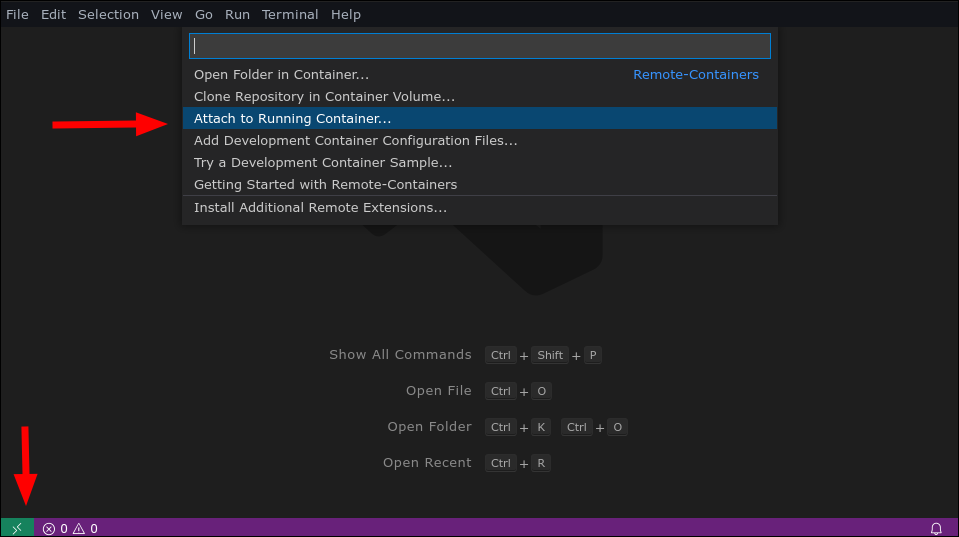
Une fois l'extension installée, un nouveau bouton vert apparaîtra en bas à gauche de la barre d'état. Cliquez ici pour afficher la palette de commandes, préchargé avec les commandes à distance disponibles. Si vous préférez éviter d'utiliser la souris, vous pouvez également trouver les commandes en appuyant sur Ctrl + Changement + P et l’écriture “à distance”. L'extension apparaîtra également dans d'autres zones de l'interface utilisateur, tels que la page d'accueil et le panneau d'ouverture de dossier.

Pour ouvrir votre premier dossier Dockerisé, ouvrez la liste des commandes et sélectionnez “Attacher au conteneur en cours d’exécution”. Vous devez accuser réception d'un avertissement indiquant que le conteneur pourrait exécuter du code non fiable. Vous ne devez attacher qu'à des conteneurs créés à partir d'images de confiance, car un conteneur malveillant avec un fichier d'espace de travail VS Code pourrait compromettre votre système.

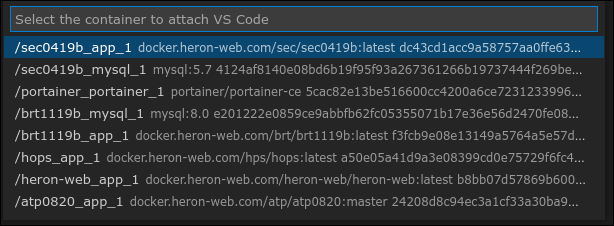
VS Code listera les conteneurs Docker en cours d'exécution sur votre système. Sélectionnez le conteneur auquel vous souhaitez vous connecter. Une nouvelle fenêtre s'ouvrira. Le démarrage peut prendre quelques secondes pendant que VS Code installe ses composants de serveur distant dans le conteneur. Vous verrez le conteneur actif affiché en bas à gauche de la barre d'état.
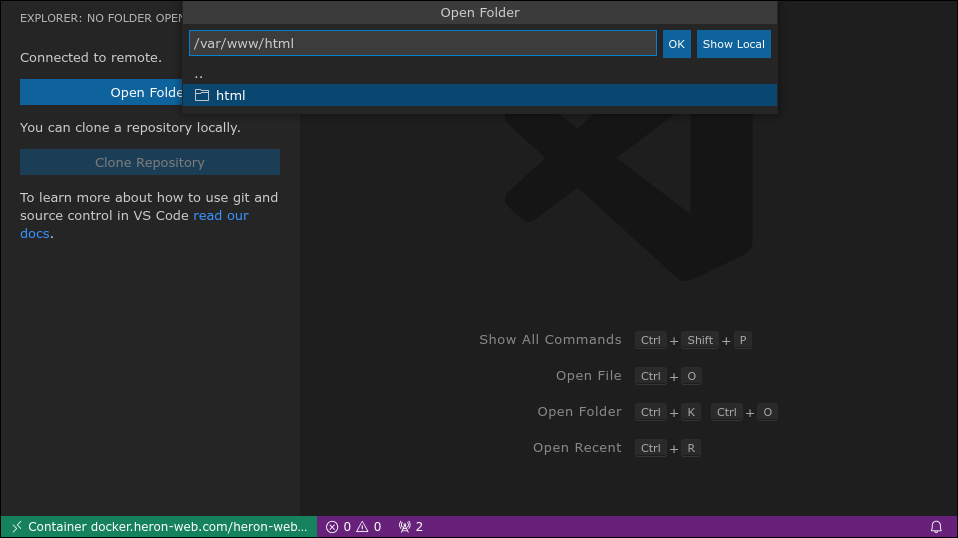
Une fois la fenêtre prête, peut commencer à travailler. Cliquez sur le bouton “Dossier ouvert” dans le volet gauche pour afficher une invite de sélecteur de fichiers. Cela montre le système de fichiers dans Le conteneur. Accédez au répertoire que vous souhaitez ouvrir et appuyez sur “Accepter”.

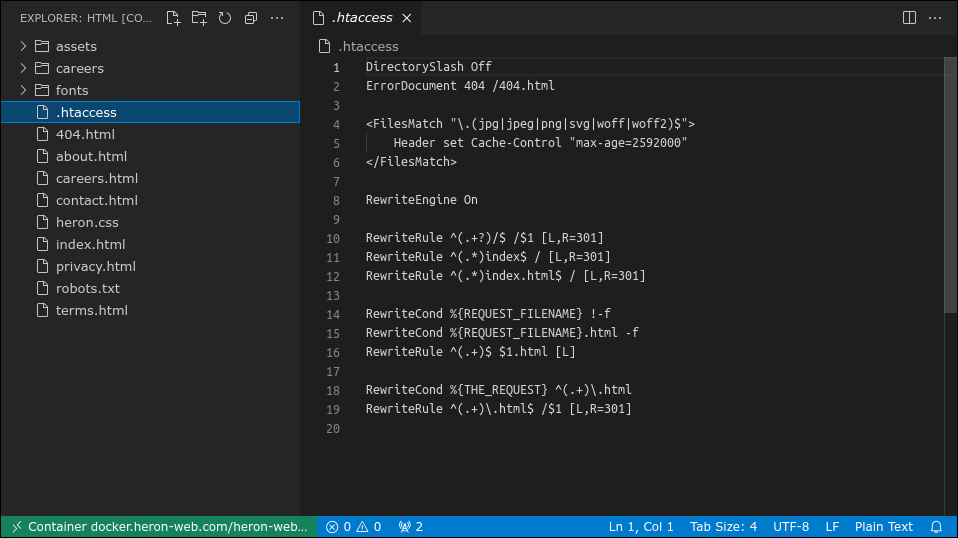
La barre latérale se mettra à jour pour afficher le contenu du répertoire sélectionné. Cliquez sur l'un des fichiers pour l'ouvrir dans l'éditeur de code VS. Vous pouvez maintenant apporter des modifications à l'intérieur du conteneur, sans copier manuellement les fichiers ou définir un montage de lien de répertoire de travail. Cela maximise l'efficacité lors de l'utilisation d'un environnement de développement Dockerisé ou du débogage d'un conteneur défectueux.

L'ensemble complet des fonctionnalités de VS Code est activé, y compris l'achèvement du code IntelliSense et sa boîte à outils de débogage. Des panneaux tels que la console et le terminal seront attachés aux flux d'entrée et de sortie du conteneur.
Comment ça marche?
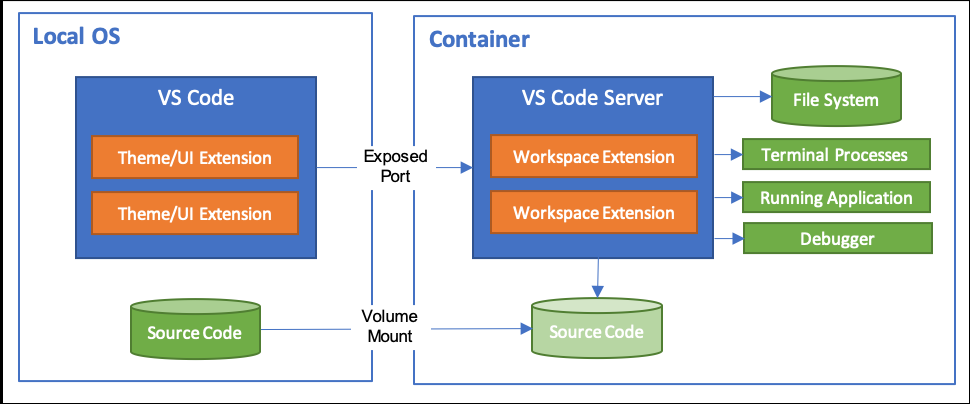
La première chose à reconnaître à propos de l'intégration est que VS Code modifiera le système de fichiers de votre conteneur. Vous allez installer un serveur dans les conteneurs auxquels vous vous connectez, qui enverra des informations au client de l'éditeur.

Le serveur surveille le système de fichiers, lire les fichiers et démarrer les processus à l'intérieur du conteneur. Cela alimente des fonctionnalités telles que le débogueur de code VS. L'éditeur demandera au serveur d'exécuter votre police, vous permettant d'inspecter le code exécuté à l'intérieur du conteneur.
de la même manière, VS Code installera des copies de vos autres extensions à l'intérieur du conteneur. Cela garantit qu'ils ont un accès complet au système de fichiers du conteneur, donc ils fonctionneront sans divergences par rapport à un dossier local. Le résultat final est une expérience d'éditeur complète qui fonctionne de manière transparente., même s'il s'étend sur votre hôte et vos conteneurs. Selon la taille de votre environnement, la configuration de la première exécution peut prendre quelques minutes, mais le serveur de conteneur sera mis en cache pour une utilisation ultérieure.
Conteneurs de développement
Au-delà de l'ouverture de fichiers dans un conteneur existant, le système distant vous permet de configurer des conteneurs de développement qui encapsulent votre environnement de travail. Ce conteneur doit inclure toutes les dépendances logicielles que vous installeriez avant de développer votre application localement..
Lorsque vous utilisez un conteneur de développement, il peut ou montage de lien votre répertoire de travail ou utiliser un volume isolé. Cette dernière option évite la contamination du système de fichiers et offre des performances améliorées, car il est plus natif de Docker.
Les conteneurs de développement sont créés à partir de .devcontainer/devcontainer.json enregistrements. Ceux-ci décrivent la configuration Docker et Visual Studio qui démarre votre environnement de développement.
{
"image": "mcr.microsoft.com/vscode/devcontainers/javascript-node:16",
"rallonges": "EditorConfig.EditorConfig",
"avantPorts": [3000]
}
Les devcontainer.json fichier illustré ci-dessus configure un conteneur de développement que Microsoft utilise Plantilla Node.js. Les EditorConfig L'extension VS Code est activée, ajout de la prise en charge de .editorconfig fichiers dans votre répertoire de travail. Après, le port 3000 est mappé de l'hôte au conteneur.
Les fichiers de conteneur de développement prennent en charge un quelques autres options en outre. Vous pouvez définir le code VS settings.json valeurs, ajoutez une commande à exécuter à l'intérieur du conteneur et définissez l'utilisateur sous lequel le serveur VS Code s'exécutera.
Si vous ne souhaitez pas créer vous-même un fichier de configuration de conteneur, les Conteneurs distants: ajouter des fichiers de configuration de développement La commande en ajoutera un à votre projet automatiquement. Vous pourrez choisir parmi une liste de modèles préconfigurés que vous pourrez personnaliser ultérieurement.
Une fois que vous avez un devcontainer.json fichier dans votre projet, exécuter le Conteneurs distants: Reconstruire le conteneur commande de la palette de commandes. Cela créera une image de conteneur en utilisant les paramètres spécifiés. Lorsque la construction est terminée, Cours Conteneurs distants: rouvrir le dossier dans le conteneur pour ouvrir votre répertoire local actuel dans un nouveau conteneur de développement.
Si vous utilisez un référentiel Git, en général il est plus facile de cloner le référentiel directement dans un conteneur. Les Conteneurs distants: Cloner le référentiel sur le volume du conteneur La commande accepte une URL Git à cloner. Créez un nouveau volume et attachez-le à une instance de conteneur de développement. Cela vous permet de travailler sur des référentiels Git sans les cloner sur votre système de fichiers local, éviter les contaminations inutiles. VS Code partage automatiquement vos informations d'identification Git locales avec le conteneur.
Configurer l'extension
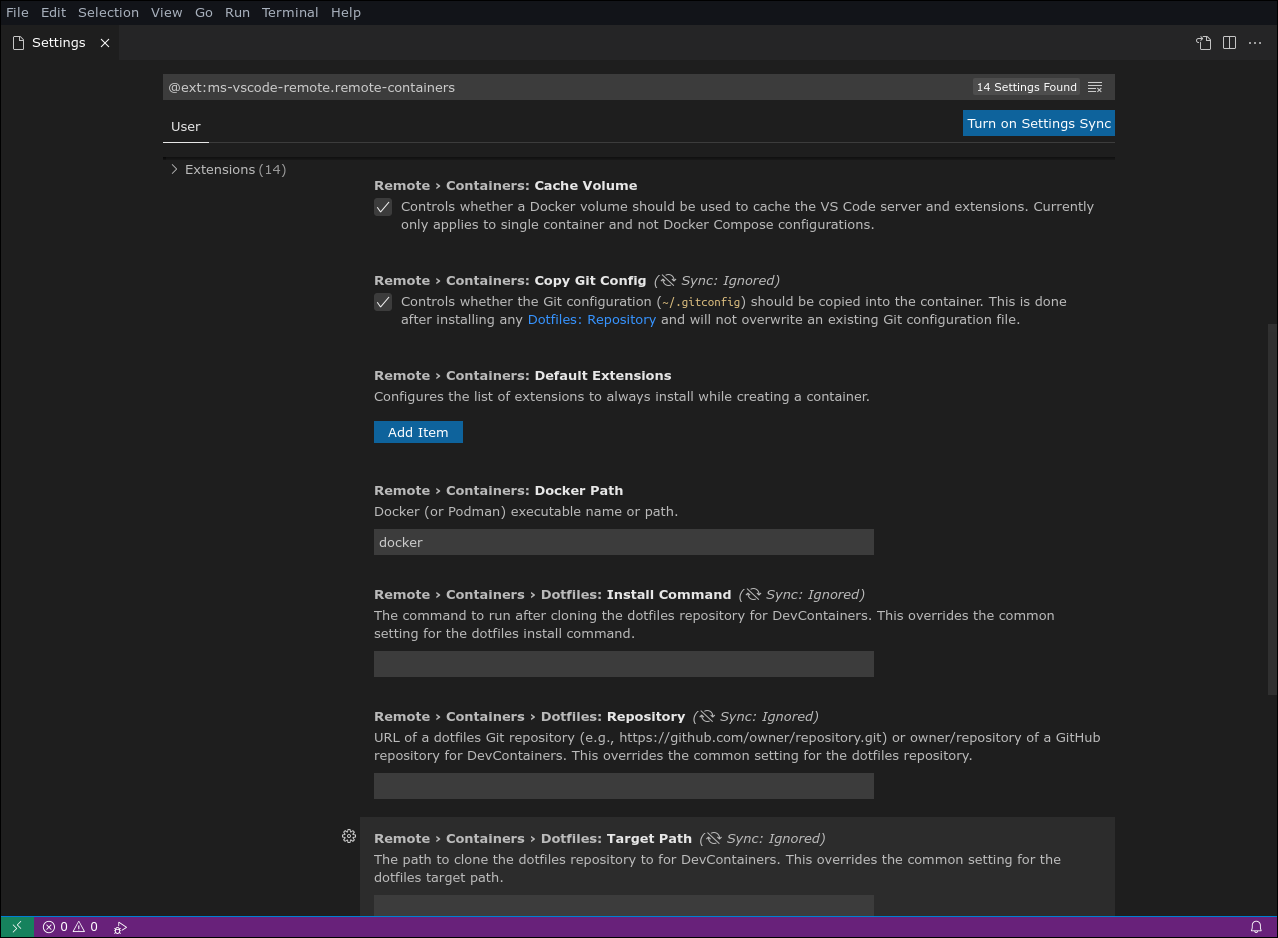
L'extension à distance – Les conteneurs sont livrés avec diverses configurations qui vous permettent de configurer votre expérience de conteneur. Vous pouvez les trouver avec le Conteneurs distants: configuration pour les conteneurs distants commander.
La première collection de paramètres fait référence aux fichiers de points. Les fichiers de points font référence aux fichiers de configuration qui commencent par un point (.). Les conteneurs distants peuvent cloner automatiquement un référentiel Git de dotfiles dans de nouveaux conteneurs, qui vous aide à exécuter votre configuration habituelle.
Ajoutez l'URL du référentiel dotfiles au Repository réglage. Le référentiel sera cloné dans le Target Path route, qui est par défaut ~/dotfiles. Si vous souhaitez exécuter une commande après le clonage du référentiel, spécifiez-le comme Install Command.

Remote-Containers utilise par défaut docker comme le binaire qui exécute les commandes du conteneur. Vous pouvez le remplacer par n'importe quel binaire pris en charge par Docker CLI avec le Docker Path réglage. Si vous utilisez Podman, en précisant podman puisque cette valeur vous permettra de travailler avec vos conteneurs en utilisant VS Code.
Vous pouvez configurer des extensions distantes par défaut dans le Default Extensions Sauter. Cliquez sur “Ajouter un élément” pour sélectionner une extension à ajouter à chaque conteneur. Cela vous permet de garantir la disponibilité globale de vos extensions requises., même s'ils ne sont pas répertoriés dans un devcontainer.json Record.
Un dernier groupe de paramètres fait référence aux paramètres Git. Lorsqu’il est composé “Copier les paramètres Git”, son .gitconfig Le fichier sera automatiquement copié dans les conteneurs automatiquement. L'activation de cette option garantit que vos commits sont correctement attribués aux détails de l'utilisateur que vous utilisez déjà localement.
La configuration de “Emplacement de configuration de l’Assistant Informations d’identification Git” contrôle le fichier de configuration dans lequel les nouvelles informations d’identification git seront écrites. Vous pouvez choisir parmi votre fichier local par utilisateur, ~/.gitconfig, ou l'emplacement du système mondial, /etc/gitconfig.
résumé
L'extension à distance – Les conteneurs pour Visual Studio Code vous permettent de modifier des fichiers et des dossiers dans des conteneurs Docker. Fonctionne de manière transparente avec les fonctions de l'éditeur de code VS, y compris IntelliSense, indexation de répertoires, débogage et extensions. Intérieurement, VS Code lance un serveur de développement à l'intérieur du conteneur afin que vos outils aient un accès complet au système de fichiers avec lequel ils travaillent.
Il existe plusieurs cas d'utilisation possibles pour cette fonctionnalité, avec des environnements de développement Dockerisés et des éditions de conteneurs à la volée comme principaux concurrents. Tandis que le idée d'utiliser des conteneurs pour systématiser le développement existe depuis un certain temps, VS Code facilite grandement le démarrage en offrant une expérience IDE qui comprend nativement Docker.
Vous pouvez préparer une image Docker qui donne aux développeurs tout ce dont ils ont besoin pour travailler sur leur système: langage de programmation, dépendances et outils de commodité. Les développeurs démarreraient un conteneur, ils s'y connecteraient à partir de VS Code et feraient leur travail sans rien installer (sauf Code) sur votre propre machine. S'il faut patcher une dépendance, il vous suffit de mettre à jour l'image docker partagée et de demander aux développeurs de tirer la nouvelle balise.






