
blouson est un nouveau framework Web Microsoft conçu pour concurrencer les plateformes leaders du secteur comme React. Excepté, au lieu d'utiliser JavaScript, s'exécute sur le runtime .NET et permet aux développeurs de créer des applications Web interactives avec C # et HTML.
Qu'est-ce qu'ASP.NET inclus?
Si vous venez du monde des frameworks JavaScript, vous pouvez être confus concernant la liaison de Blazor à ASP.NET. Les deux sont “cadres Web”, mais Blazor n'est qu'une partie de l'écosystème ASP.NET.
Tandis que le Plateforme ASP.NET a presque 20 ans à cette époque, pas un cadre de dinosaure; s'est régulièrement amélioré avec C # et .NET dans son ensemble, puisque Microsoft l'utilise en interne. Il est absolument multiplateforme et toujours aussi efficace.
Au début, seul ASP.NET existait, qui peut être utilisé pour créer toutes sortes d'applications Web. J'étais ASP.NET MVC (Modèle Vue Contrôleur), qui crée des pages Web basées sur les données, et ASP.NET WebAPI, qui se spécialise dans l'API backend. Ceux-ci ont récemment été fusionnés dans un package unifié avec ASP.NET Core modernisé.
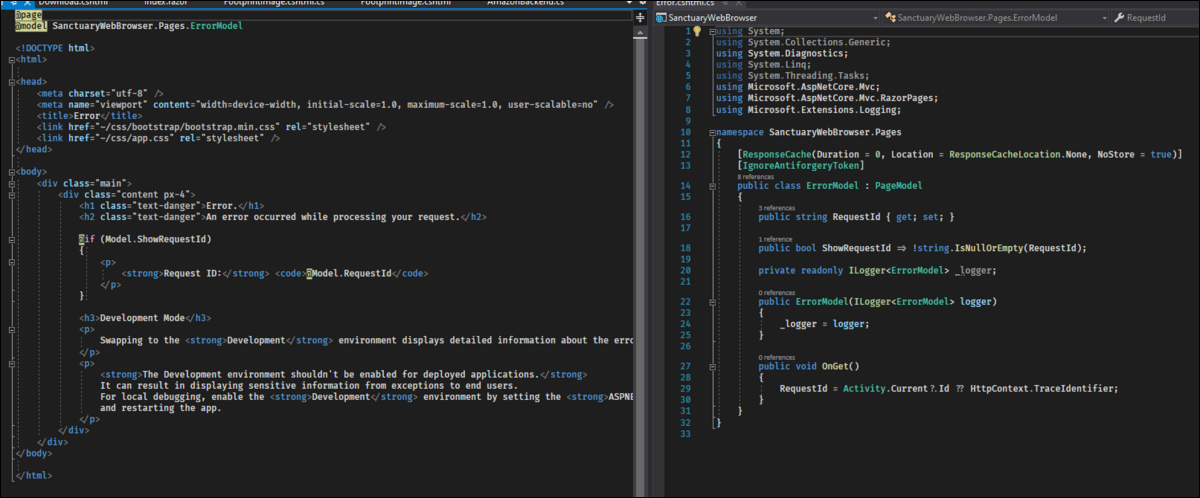
Ça fait cinq ans, Pages de rasoir (qui est autre chose que Blazor et a un nom déroutant) a été publié pour simplifier la syntaxe expressive de MVC, qui nécessite beaucoup de texte standard et, en tant que tel, ne fonctionne pas bien avec la conception centrée sur les composants des applications modernes. MVC a besoin que vous créiez une vue et un modèle pour chaque page dans des fichiers séparés:

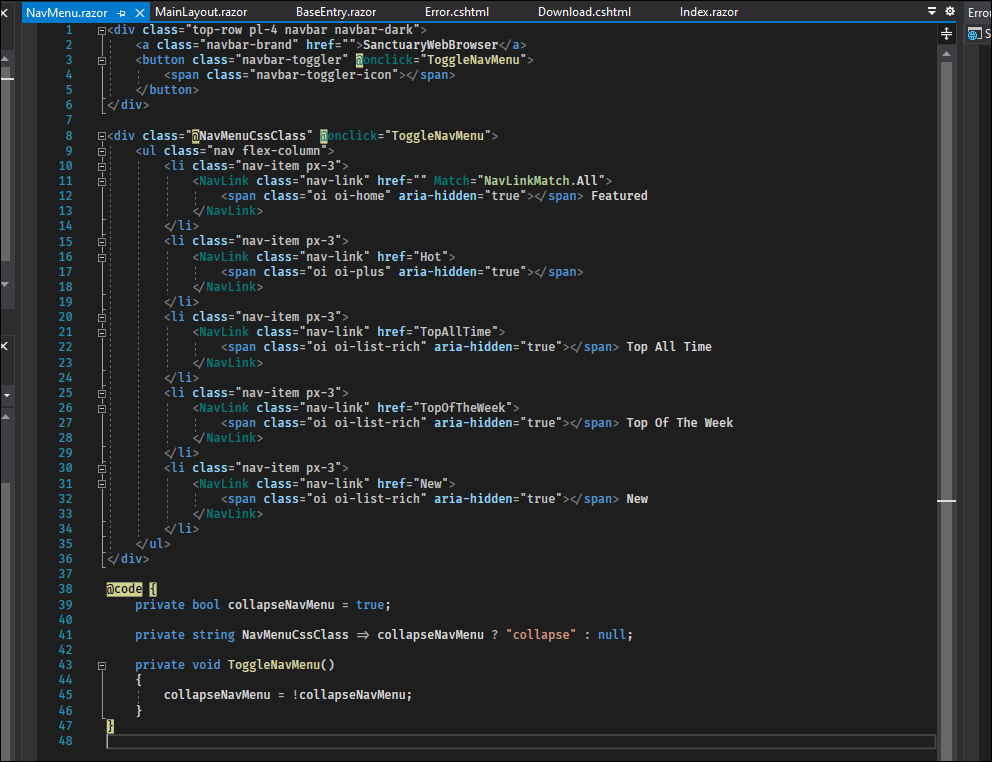
Pendant, avec rasoir, vous pouvez créer des pages ou des composants plus optimisés avec du code intégré dans la page elle-même. Cela fonctionne mieux lorsque les pages sont plus simples, mais les deux sont disponibles en option pour votre utilisation.

Toutes ces caractéristiques font partie de l’écosystème “ASP.NET”. La grande partie est les packages et le support. De la même manière que NPM pour JavaScript, C # dispose également d'un environnement de package sain avec le gestionnaire de packages NuGet.
Ensuite, Qu'est-ce qu'un blouson?
blouson ne change rien à la syntaxe de ces pages. Vous continuerez à utiliser les pages Razor et / o MVC. En réalité, ce n'est même pas une mauvaise chose, car il existe déjà de nombreuses interfaces utilisateur et bibliothèques de composants conçues pour les pages Razor basées sur C #.
Ce que Blazor ajoute est interactivité. Pages MVC traditionnelles / Razor utilisant ASP.NET a toujours été maladroit et a eu du mal à suivre les applications Web en temps réel comme React. Les applications Web en temps réel sont si rapides qu'elles commencent également à prendre le contrôle du bureau, avec des frameworks comme Electron exécutant des applications dans un conteneur Chromium, sans que les utilisateurs s'en aperçoivent.
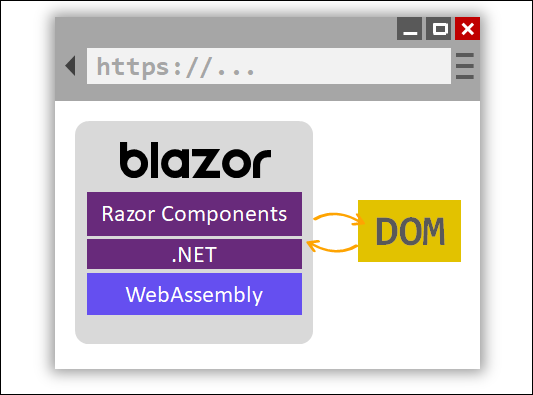
Ensuite, Blazor a été créé pour répondre à cette demande. Cela fonctionne de manière très équivalente à React, où les actions modifient le statut et les accessoires et déclenchent les mises à jour de l'application. Le framework se chargera de mettre à jour le DOM en fonction des composants à mettre à jour. Cela permet des applications en temps réel dans lesquelles la page peut être rafraîchie ou même complètement redessinée sans avoir à rafraîchir le navigateur..
L'avantage de Blazor par rapport à un cadre établi comme React est le langage. Vous permet de créer des applications Web avec C #, et cela seul le rend attrayant pour de nombreux développeurs. Quelle que soit votre opinion sur le débat entre écriture dynamique et écriture statique, il y a certainement des avantages à “bureau” comme c #, et le web manque sérieusement d'alternatives à JavaScript.
Si vous avez un backend qui a besoin de hautes performances, C # il fonctionnera également beaucoup plus rapidement que JavaScript. Même si JS n'est en aucun cas lent et s'est beaucoup amélioré au fil des ans, fonctionnera toujours moins que C #, ce qui est en fait assez proche des performances natives du C ++.
Blazor permet une meilleure interopérabilité. De nombreuses applications utilisent également C # et el backend. Par exemple, vous pouvez avoir une API ASP.NET qui interagit avec votre interface React. Vous aurez besoin de modèles séparés pour le serveur et le client, ainsi qu'un code séparé pour interagir avec eux. S'ils sont de la même langue, vous permet de partager facilement du code et des bibliothèques entre le client et le serveur. C'est pourquoi NodeJS existe côté serveur, même si JavaScript n'est pas le langage de bureau idéal, avoir des applications intégrées dans un seul langage réduit le temps de développement.
L'avenir de Blazor
En réalité, il existe plusieurs types de blouson, depuis que Microsoft a récemment fait un gros effort de développement pour moderniser l'écosystème ASP.NET. Aujourd'hui, il y a deux versions qui sont sorties:
- Serveur Blazor, qui fonctionne comme React Server Side Rendering et fait la plupart du rendu sur le serveur.
- Blazor WebAssembly, qui utilise la magie de WebAssembly pour exécuter du vrai code .NET dans un vrai navigateur Web client.
Microsoft prévoit également de publier trois autres versions de Blazor, qui sont encore en développement et disponibles en avant-première:
- Blazor POIDS, qui est conçu pour publier le site en tant qu'application Web progressive (POIDS) installable.
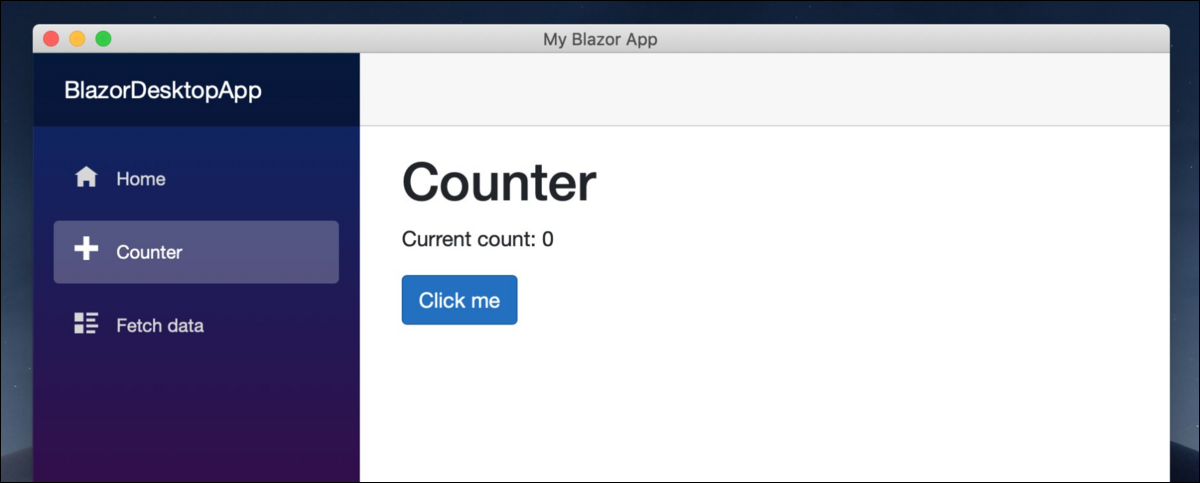
- Blazor Desktop / Hybride, qui permet de regrouper des applications Blazor dans des applications de bureau et est simplement comme Electron mais avec de meilleures performances.
- Blazor natif, qui remplace l'interface utilisateur Web par une interface native de la plate-forme. On ne sait pas à quel point c'est utile, tandis que l'interopérabilité avec les outils Blazor existants, et cette version est encore en phase de planification.
Dans votre annonce Blazor Desktop, Microsoft a déclaré que « Blazor est un modèle de programmation d'applications. Il est très adaptable et peut être exécuté de diverses manières (Selon le besoin) “.
Microsoft semble considérer Blazor comme son prochain standard pour créer des interfaces d'application.. Son travail est également important pour souligner, car à mesure que les applications deviennent de plus en plus dépendantes du Web, plus difficile à justifier la création d'interfaces distinctes pour le Web et le bureau. Blazor a un bel avenir et les applications Web construites aujourd'hui sur Blazor Server et WebAssembly auront beaucoup de place pour se développer..
Blazor Server frente un Blazor WebAssembly
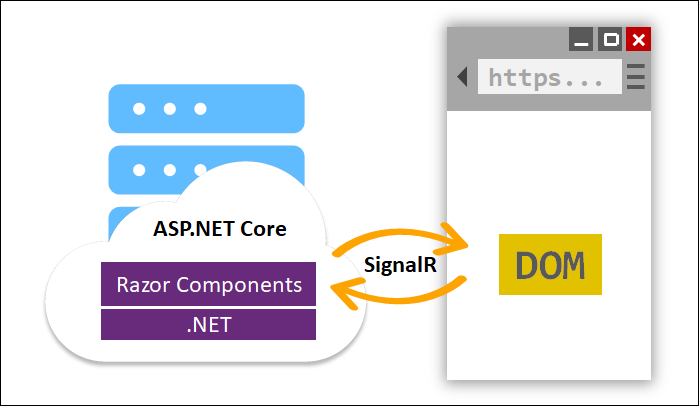
Blazor Server utilise un Connexion SignalR pour communiquer entre le client et le serveur. Ceci est juste une couche sophistiquée au-dessus d'une connexion WebSocket, qui peut éventuellement se rabattre sur d'autres connexions en cas de besoin. Cela garde tout le traitement sur le serveur et laisse le client comme une vue simple avec un moyen basique de manipuler le DOM.

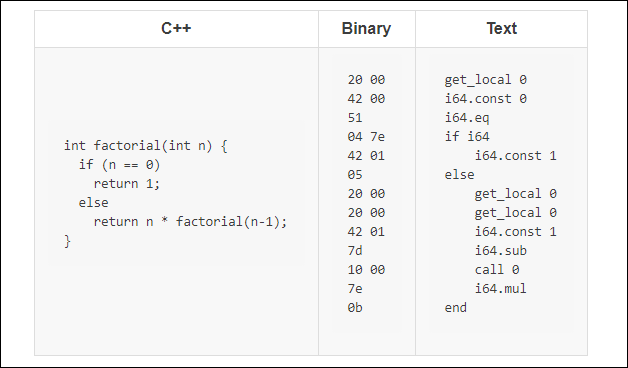
Blazor WebAssembly est l'endroit où ça devient vraiment cool. WebAssemblage (ÉTAIT M) pas vraiment une langue que tu écris, mais une cible de compilateur. En réalité, fonctionne presque exactement comme le langage intermédiaire de Microsoft (MSIL) dans lequel tous les C sont compilés #, F # et VB.NET. Excepté, au lieu de fonctionner avec un runtime .NET, s'exécute à l'aide du runtime WebAssembly dans le navigateur.

L'avantage de WebAssembly est qu'il s'agit d'un objectif de compilateur relativement facile à atteindre. De la même manière que C # peut être compilé en MSIL, C # il peut aussi être compilé en WebAssembly. Bon, techniquement, MSIL compile-t-il dans WebAssembly (car c'est plus simple), mais le propos est le même.
N'importe quel langage peut être compilé dans WASM, y compris des langages de bureau absolument natifs comme C ++. ce n'est pas théorique, fonctionne réellement dans la pratique. AutoDesk a pu porter AutoCAD, une base de code C ++ de 30 années, à une application web basée sur WebAssembly, en quelques mois avec une relative facilité. Quelqu'un même porté Perte 3.
Blazor WebAssembly ne prend que l'intégralité du serveur, ainsi que le runtime .NET et l'exécute sur WASM. Plus tard, au lieu de parler au serveur via SignalR, parler directement au DOM. Cela élimine le traitement côté serveur, ce qui peut être idéal pour certaines applications.

Cela le met dans une position unique pour concurrencer des frameworks comme React, puisqu'il s'agit essentiellement du premier véritable concurrent de JavaScript pour les applications Web clientes. Bien que vous deviez ajouter des balises de script pour charger le runtime et que vous deviez peut-être plonger vos orteils dans le code JavaScript pour certaines choses., pour la plupart, vous devriez être capable de créer une application Web de production complète sans écrire une seule ligne de JavaScript.
Blazor WASM a des temps de chargement initiaux lents, mais cela peut en fait être corrigé grâce à l'utilisation d'un mode hybride qui utilise le pré-rendu pour générer le rendu initial sur le serveur, mais exécutez toutes les mises à jour ultérieures via WASM. Cela a une tonne de bizarreries et est toujours en version bêta, mais si tu veux plus d'infos, il peut voir ces guides Jon Hilton.
Si vous utilisez Blazor Server ou Blazor WebAssembly, ça dépend de vous. Les deux ont leurs avantages. Blazor Server exécute tout le code de traitement dans un environnement de confiance et ne nécessite pas que vous ayez une API publique. Blazor WASM est réactif et rapide, et il peut même être implémenté en tant que site statique servi uniquement avec NGINX.
Comment Blazor fonctionne avec JavaScript?
Quel que soit le cas, a une interopérabilité JavaScript complète. Blazor peut appeler des fonctions JS à partir de code managé:
Tâche privée asynchrone ConvertArray()
{
texte = nouveau(attendre JS.InvokeAsync<chaîne de caractères>("convertirTableau", quoteTableau));
}
Et vice versa:
DotNet.invokeMethodAsync('{NOM DE L'ASSEMBLAGE}', '{.ID MÉTHODE NET}', {ARGUMENTS});
Malgré cela, notez que ce, depuis lors, utilisera la réflexion, et ce n'est certainement pas la chose la plus efficace au monde.
Techniquement, vous pouvez utiliser tous les packages NPM avec Blazor, même lors de la configuration et de l'interaction avec celui-ci du côté .NET peut être un casse-tête, vous devriez donc préférer un package NuGet la plupart du temps.
Pouvez-vous utiliser Blazor sur le bureau (Électron)?

Étonnamment, la solution est oui. Bien que Microsoft envisage de publier Blazor Desktop / Hybride, ça fait pareil, pendant, peut utiliser l'électron normal. C'est parce qu'Electron ne se soucie pas vraiment de la page Web qu'il sert et qu'une seule application Blazor peut servir.
Vous pourriez penser que vous utiliseriez une application Blazor WebAssembly, mais il est en fait plus facile d'ajouter simplement Electron à un serveur ASP.NET Core existant. WASM a des frais généraux, donc cette méthode est plus rapide. C'est ce que Electron.NET il le fait, et ça marche étonnamment bien. Tout ce que vous avez à faire est de l'installer et d'ajouter Electron en tant que service ASP.NET. De plus, vous pouvez appeler des fonctions Electron natives à partir de C #.
Malgré cela, Microsoft a des projets plus ambitieux pour Blazor Desktop. Ils prévoient d'abandonner complètement la dépendance à l'égard d'un navigateur et de JavaScript et d'exécuter simplement un conteneur natif avec une vue Web entièrement .NET..
« Le bureau Blazor sera structuré d'une manière équivalente au fonctionnement d'Electron. Il y aura un contrôle WebView qui traitera le contenu d'un serveur Web Blazor intégré, qui peut servir à la fois Blazor et d'autres contenus Web (JavaScript, CSS, etc.) “.
Cette vue Web utiliserait Safari, WebKitGTK ou WebView2, selon le système d'exploitation. WebView2 utilise Chromium sous le capot, donc cela fonctionnerait de manière très équivalente à Electron, sauf pour être plus efficace et utiliser moins de mémoire.
Quelle que soit la mise en oeuvre, c'est excitant de voir une autre plate-forme rivaliser avec JavaScript et Electron pour créer des applications de bureau et Web multiplateformes. Blazor Desktop devrait être lancé en novembre 2021 avec le premier aperçu .NET 6.






