
L'une des nombreuses fonctionnalités intéressantes des cadres comme blouson et ASP.NET (dans lequel il roule) est la capacité de fournir du contenu dynamique à n'importe quel point de terminaison dont votre application a besoin. Si vous souhaitez diffuser des téléchargements de fichiers générés, c'est facile à faire avec un peu de configuration.
Pourquoi servir des fichiers dynamiques?
Simplement, vous avez deux options en tant que serveur Web: répondre à une demande avec un contenu statique, sous forme de page HTML ou de fichier JPG, ou générer une réponse personnalisée à envoyer à l'utilisateur. blouson fonctionne sur ASP.NET, ainsi le serveur HTTP intégré prend en charge un large éventail d'alternatives et permet une grande flexibilité.
Par exemple, peut-être souhaitez-vous héberger un fichier JSON dans /images/pathname.json. Il n'est pas nécessaire que ce soit un fichier littéral sur le disque; le serveur peut interpréter cette requête et répondre avec tout type de contenu, inclus quelque chose d'inattendu comme un fichier PNG. Vous pouvez répondre à cette demande en obtenant des résultats d'une API, créer une réponse et renvoyer la chaîne à l'utilisateur.
Ou peut-être souhaitez-vous générer le fichier réel à la volée. Par exemple, il existe de nombreuses bibliothèques graphiques utilisées pour dessiner des images personnalisées. Vous pouvez utiliser l'un d'eux pour générer une image et répondre à la demande de l'utilisateur avec les données, tout en mémoire.
Dans le dernier cas, il peut être judicieux de mettre en cache la solution en l'enregistrant sur le disque et en répondant la plupart du temps avec un fichier réel. Cela peut être utile pour des générations de fichiers très gourmands en ressources et qui ne changent pas aussi souvent..
Configurer
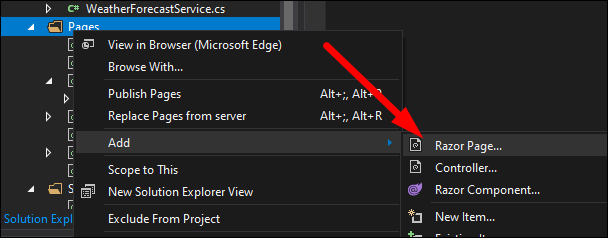
Un service de fichiers comme celui-ci est intégré et assez simple à faire. Vous devrez créer une nouvelle page Razor, Qu'est-ce que blouson Il s'exécute en. Vous pouvez le faire en cliquant avec le bouton droit dans Visual Studio et en sélectionnant Ajouter> Page de rasoir.

En faisant cela, deux fichiers sont créés qui sont liés l'un à l'autre dans la hiérarchie: Name.cshtml, qui gère le côté HTML des choses, et Name.cshtml.cs, qui gère le modèle et le code réel. Puisque ce ne sera pas une vraie page Web, un seul fichier, vous pouvez ignorer le premier pour la plupart.
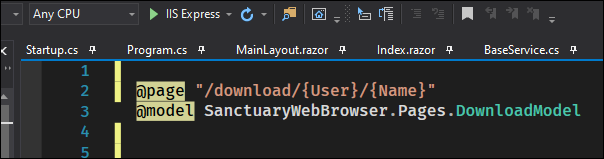
Malgré cela, vous devrez configurer le @page attribut correspondant à l'endroit où vous souhaitez que ce fichier soit hébergé. Vous souhaitez probablement inclure des caractères génériques, ce que tu fais avec des parenthèses.

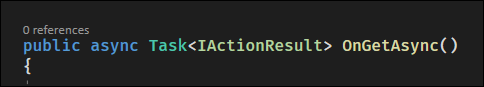
Dans le Name.cshtml.cs déposer, vous verrez un vrai code qui s'étend PageModel. La fonction principale ici est OnGet(), que vous voudrez probablement changer pour OnGetAsync() si vous effectuez un traitement asynchrone.

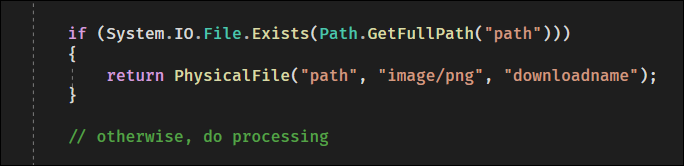
Vous avez trois options principales de cette fonctionnalité. Premier, renvoie un fichier physique, qui lit littéralement un fichier sur le disque avec un chemin et l'envoie à l'utilisateur avec un type, éventuellement avec un nom de téléchargement différent du chemin réel.
Bien qu'il soit probablement là pour générer quelque chose de manière dynamique, cela peut être très utile pour la mise en cache. Si votre fonction de rendu enregistre le résultat dans un fichier, vous pouvez vérifier si ce fichier existe avant de le traiter à nouveau, et si c'est le cas, il suffit de retourner la solution mise en cache.

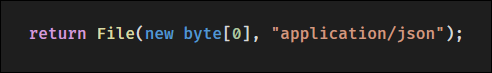
L'option suivante est de retourner un fichier virtuel, étant donné un tableau d'octets. C'est ce que vous voudrez utiliser pour la plupart des applications, car cela fonctionne absolument sur la mémoire et devrait être très rapide.
Selon l'encodage que vous essayez d'utiliser, vous voudrez peut-être convertir une chaîne en un tableau d'octets en utilisant le Encoding classe d'aide.
Encodage.UTF8.GetBytes(chaîne de caractères);

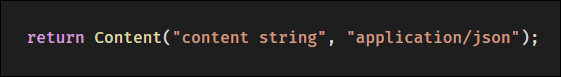
Finalement, peut retourner une chaîne de contenu directement, quoi utiliser si vous souhaitez montrer le contenu à l'utilisateur au lieu de déclencher un téléchargement dans son navigateur.

Il y a d'autres options en même temps de ces trois, mais le reste consiste à répondre avec des codes d'état, réorienter, réponses non autorisées et afficher la page elle-même.
Livraison de fichiers selon chemins et paramètres
Depuis lors, rien de tout cela n'est utile si vous ne pouvez pas répondre aux demandes prises en charge par l'utilisateur. Les deux alternatives pour la saisie sont dans l'URL: paramètres de routage et paramètres d'URL. Les paramètres de routage sont ceux que vous avez spécifiés via des caractères génériques sur la page elle-même et sont le chemin réel vers le fichier. Les paramètres d'URL sont facultatifs.
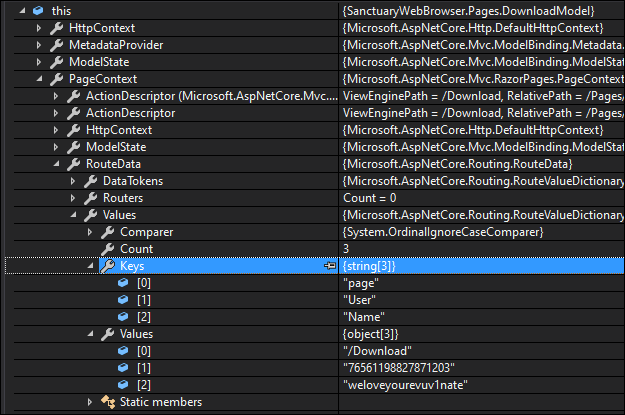
Découvrir cela peut être un peu délicat, mais heureusement tu as un débogueur à tes côtés, afin que vous puissiez déterminer un point d'arrêt à OnGetAsync() et voir l'arbre complet des variables locales.

Tu trouveras, au dessous de this.PageContext.RouteData, il y a une RouteValueDictionary<string, object> qui stocke tous les itinéraires. Notez que cela inclut le chemin de la page elle-même, donc si vous avez utilisé /Download/{param} comme itinéraire, le param sera la deuxième option.
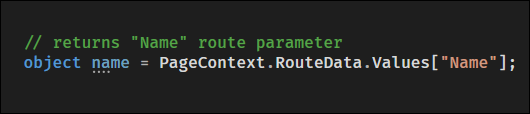
La meilleure façon d'obtenir les paramètres est de les rechercher par clé:

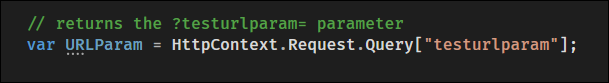
De la même manière, les paramètres de requête sont également disponibles, même à partir d'un objet différent. Vous devrez entrer HttpContext.Request.Query, qui est un QueryValueDictionary qui contient les paramètres d'url, et cela fonctionne de la même manière que le chemin.

Ensuite, vous pouvez utiliser ces paramètres pour effectuer des recherches ou affecter la logique. Malgré cela, si vous mettez en cache les réponses, vous voudrez vous assurer que le cache et les conditions de recherche sont également affectés par ces paramètres, ou vous pourriez avoir des problèmes avec des comportements de mise en cache inattendus.






