
Crear una introducción para su PowerPoint utilizando el rastreo de texto característico de Star Wars durante la escena de apertura es una excelente manera de cautivar a su audiencia, haciendo que se interese más y se involucre en su presentación.
Creando el Intro Crawl de Star Wars en PowerPoint
Lo primero es lo primero, debe agregar una imagen de un cielo nocturno claro y estrellado como fondo de nuestra diapositiva. Busque la imagen en línea o, si la suerte está de su lado y tiene una buena cámara a mano, salga y tome una usted mismo.

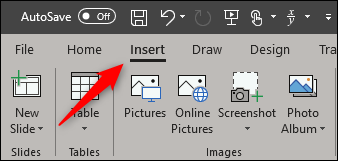
Una vez que haya colocado la imagen en PowerPoint, deberá insertar un cuadro de texto para que podamos ingresar nuestro texto de introducción. Para agregar un cuadro de texto, primero haga clic en la pestaña «Insertar».

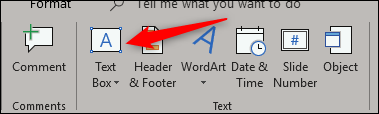
A continuación, haga clic en el botón «Cuadro de texto».

Haga clic y arrastre para dibujar su cuadro de texto. Asegúrese de ser un poco generoso con el tamaño del cuadro de texto.
Asegúrese de que la imagen esté configurada para estar detrás del texto. Una vez que esté listo, ingrese el texto que desea que se muestre.
El estilo de fuente ha cambiado un poco en películas más recientes, pero si busca al menos burlarse del estilo de texto de la versión original de 1977, entonces deberá establecer la fuente en lo siguiente:
- Color: dorado (rojo 250, verde 190, azul 0)
- Estilo de fuente: News Gothic MT; Negrita
- Tamaño de fuente: 44 pt.
- Alineación: Justificar
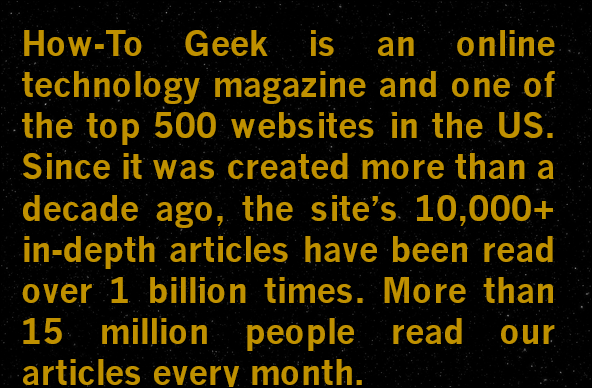
Después de ajustar la configuración, debería tener algo parecido a esto:

Ahora es el momento de cambiar la perspectiva del texto. Primero, seleccione el cuadro de texto.

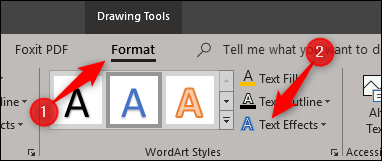
A continuación, cambie a la pestaña «Formato» y luego haga clic en el botón «Efectos de texto».

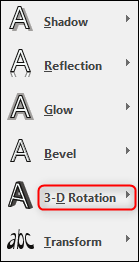
En el menú desplegable que aparece, seleccione «Rotación 3D».

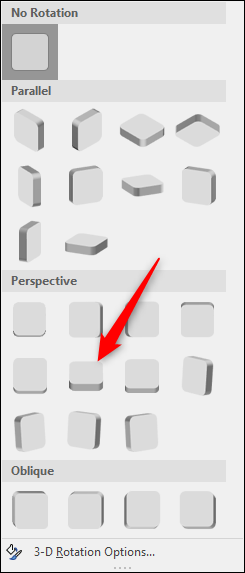
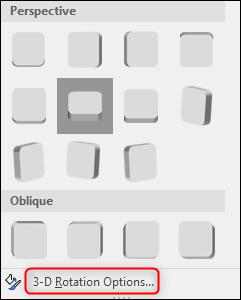
Aparecerá otro menú. Aquí, seleccione la opción «Perspectiva relajada moderadamente» del grupo «Perspectiva».

A continuación, regrese al menú donde seleccionamos nuestra perspectiva, pero esta vez, seleccione «Opciones de rotación 3-D» en la parte inferior.

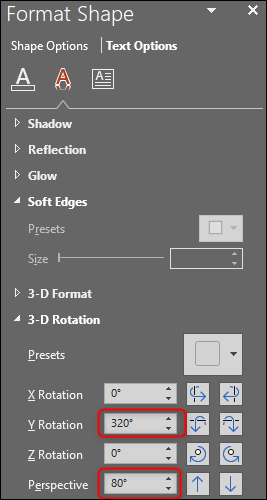
El panel «Formatear forma» aparecerá en el lado derecho. Cerca de la parte inferior, cambie el valor de «Rotación Y» a 320 grados y la opción «Perspectiva» a 80 grados.

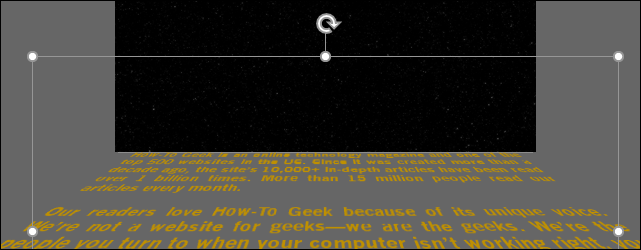
La siguiente parte es un poco complicada: debe colocar el cuadro de texto de modo que la parte superior del texto esté en la parte inferior de la diapositiva. También debe asegurarse de que el texto esté centrado. Para hacerlo, haga clic y arrastre el cuadro de texto. Ajuste el ancho del cuadro de texto para que la línea superior del texto tenga el mismo ancho (o casi el mismo ancho) que su diapositiva.

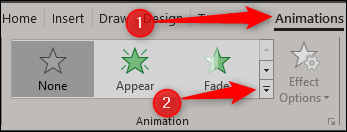
A continuación, diríjase a la pestaña «Animaciones» y seleccione la flecha hacia abajo en la parte inferior derecha del grupo «Animación».

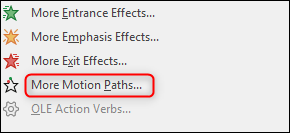
En la parte inferior del menú que aparece, seleccione «Más rutas de movimiento».

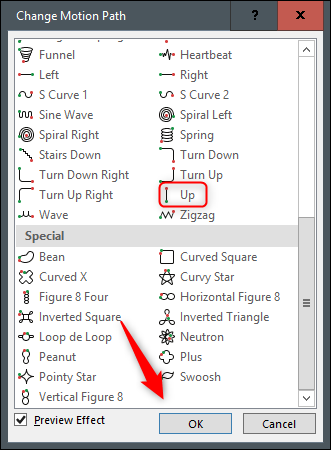
Aparecerá el menú «Cambiar ruta de movimiento». Aquí, seleccione «Arriba» y luego haga clic en «Aceptar».

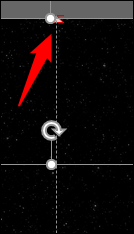
Verá aparecer una flecha roja y verde, lo que significa el final y el comienzo de la animación, respectivamente. Haga clic y arrastre la flecha roja hasta la parte superior de la diapositiva. Mantenga presionada la tecla Mayús mientras arrastra para mantener la línea recta.

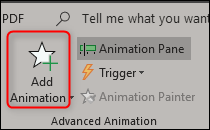
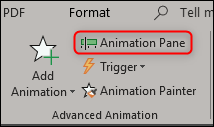
Ahora dirígete al grupo «Animaciones avanzadas» y selecciona la opción «Agregar animación».

Seleccione la animación «Crecer / Reducir» del grupo «Énfasis».

Vuelve al grupo «Animación avanzada» y selecciona «Panel de animación».

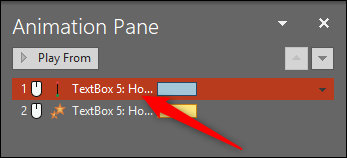
Aparecerá un panel en el lado derecho de la ventana, mostrando las animaciones seleccionadas. Aquí, haga doble clic en la animación «Arriba».

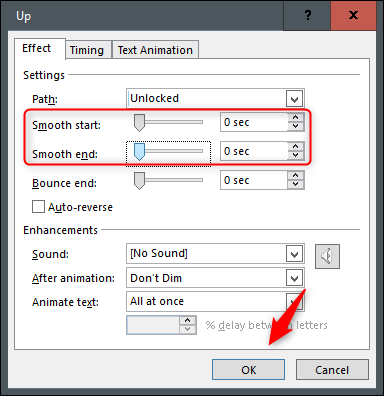
Aparecerá una ventana que presenta varias opciones para la animación Up. Aquí, cambie la configuración de «Inicio suave» y «Final suave» a cero y luego haga clic en «Aceptar».

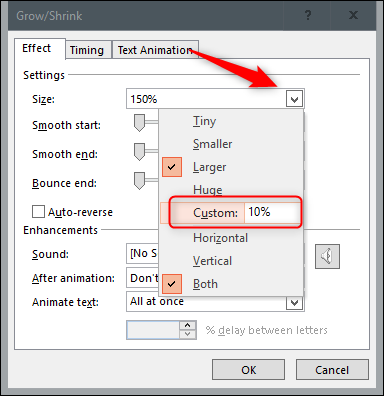
A continuación, haga doble clic en la animación «Crecer / Reducir» de la lista para abrir su ventana de configuración. En la sección «Configuración», haga clic en la flecha junto a la opción «Tamaño». En el menú desplegable que aparece, ingrese “10%” en la opción “Personalizado” y luego presione Enter.

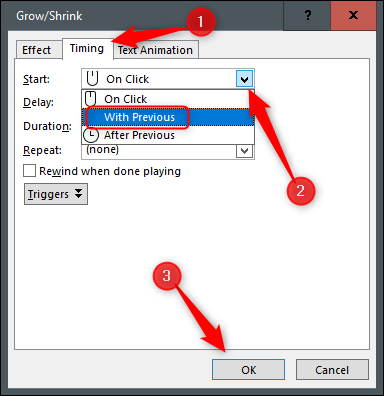
Dirígete a la pestaña «Tiempo» y selecciona la flecha junto a la opción «Inicio». Seleccione «Con anterior» y luego haga clic en «Aceptar».

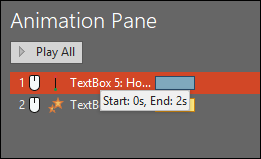
Ahora, debe ajustar la duración de la animación «Arriba». De forma predeterminada, la duración de la animación es de solo dos segundos, lo cual es demasiado rápido.

Para ajustar el tiempo, haga clic y agarre el final de la barra de color junto a la animación. El tiempo depende de la cantidad de texto que tenga. Estableceremos el nuestro en 30 segundos.
Haga lo mismo con su animación de crecimiento / encogimiento.
Ahora, necesitamos agregar una forma que use la misma imagen que el fondo. Dirígete a la pestaña «Insertar» y selecciona la opción «Formas» del grupo «Ilustraciones».

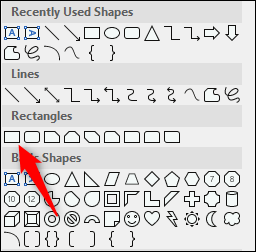
Aparecerá un menú desplegable. Seleccione «Rectángulo» del grupo «Rectángulos».

Dibuja el rectángulo de modo que cubra la mitad superior de la diapositiva.

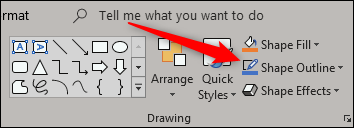
Ahora necesitamos eliminar el contorno del rectángulo. Asegúrate de que la forma esté seleccionada, luego dirígete a la pestaña «Inicio» y haz clic en «Contorno de forma».

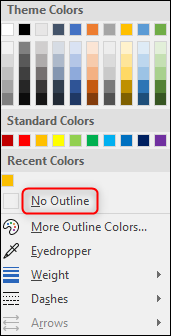
En el menú desplegable que aparece, seleccione «Sin esquema».

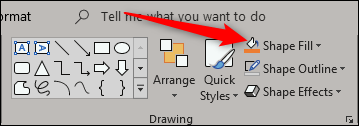
A continuación, debemos darle a la forma la misma imagen que nuestro fondo. Para hacer esto, regrese al grupo «Dibujo» y seleccione «Relleno de forma».

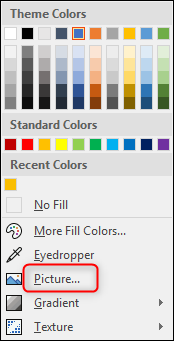
En el menú desplegable, seleccione «Imagen». Busque la ubicación de la imagen que utilizó como fondo y selecciónela.

Ahora tendrá lo que parece ser un fondo sólido. El objetivo de la forma es que el texto desaparezca detrás de ella.
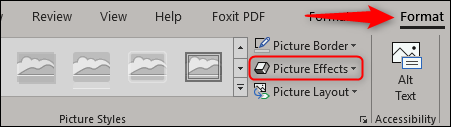
Si tuviera que reproducir la presentación de diapositivas ahora, el texto desaparecería abruptamente. Para tener una salida más suave, dale bordes suaves a tu forma. Para hacer esto, seleccione la forma y diríjase a la pestaña «Formato» y seleccione «Efectos de imagen» del grupo «Estilos de imagen».

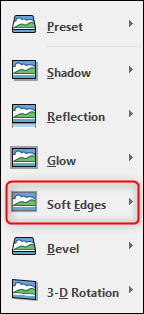
Seleccione «Bordes suaves» en el menú desplegable.

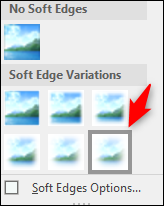
En el grupo «Variaciones de bordes suaves», seleccione la última opción para los bordes más suaves.

¡Eso es! ¡Todo lo que queda por hacer es sorprender a su audiencia con su presentación creativa!
setTimeout(function(){
!function(f,b,e,v,n,t,s)
{if(f.fbq)return;n=f.fbq=function(){n.callMethod?
n.callMethod.apply(n,arguments):n.queue.push(arguments)};
if(!f._fbq)f._fbq=n;n.push=n;n.loaded=!0;n.version=’2.0′;
n.queue=[];t=b.createElement(e);t.async=!0;
t.src=v;s=b.getElementsByTagName(e)[0];
s.parentNode.insertBefore(t,s) } (window, document,’script’,
‘https://connect.facebook.net/en_US/fbevents.js’);
fbq(‘init’, ‘335401813750447’);
fbq(‘track’, ‘PageView’);
},3000);






